Chrome 78 est désormais disponible en bêta et apporte l'accès au système de fichiers natif
l'API SMS Receiver et bien d'autres
Propriétés et valeurs CSS
Les propriétés personnalisées CSS, également appelées variables CSS, vous permettent de définir vos propres propriétés dans CSS et d'utiliser leurs valeurs dans l'ensemble de votre CSS. Bien qu'incroyablement utiles aujourd'hui, elles présentent des lacunes qui peuvent les rendre difficiles à utiliser: elles peuvent prendre n'importe quelle valeur, donc elles peuvent être écrasées par quelque chose d'inattendu, elles héritent toujours de leurs valeurs de leurs parents et vous ne pouvez pas les transformer. Grâce à l'API de niveau 1 Propriétés et valeurs CSS de Houdini, désormais disponible dans Chrome 78, ces lacunes sont transcendées, ce qui confère aux propriétés personnalisées CSS une puissance incroyable!
Qu'est-ce que Houdini ?
Avant de parler de la nouvelle API, parlons rapidement de Houdini. Le groupe de travail CSS-TAG Houdini, mieux connu sous le nom de CSS Houdini ou simplement Houdini, existe pour « développer des fonctionnalités qui expliquent la "magie" du style et de la présentation sur le Web ». La collection de spécifications Houdini est conçue pour accroître la puissance du moteur de rendu du navigateur, permettant à la fois de mieux comprendre nos styles et d'étendre notre moteur de rendu.
Propriétés et valeurs CSS API niveau 1
Le niveau 1 de l'API Propriétés et valeurs CSS (Houdini Props and Vals) nous permet de structurer nos propriétés personnalisées. Voici la situation actuelle lors de l'utilisation de propriétés personnalisées:
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Les propriétés personnalisées n'ayant pas de types, elles peuvent être remplacées de manière inattendue. Par exemple, considérons ce qui se passe si vous définissez --my-color avec une URL.
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Ici, parce que --my-color n'est pas typé, il ne sait pas qu'une URL n'est pas une valeur de couleur valide ! Lorsque nous l'utilisons, il revient aux valeurs par défaut (noir pour la couleur, transparent pour l'arrière-plan). Avec Houdini Props et Vals, les propriétés personnalisées peuvent être enregistrées pour que le navigateur sache ce qu'elles devraient être!
Maintenant, la propriété personnalisée --my-color est enregistrée en tant que couleur! Cela indique au navigateur quels types de valeurs sont autorisés et comment il peut typer et traiter cette propriété.
Google explique que « Houdini fait son bonhomme de chemin pour une adoption par les navigateurs, et avec lui, de nouvelles façons de travailler avec et d'étendre les CSS. Avec l’API Paint déjà livrée et maintenant Custom Props and Vals, notre boîte à outils de création s’étoffe et nous permet de définir des propriétés CSS typées et de les utiliser pour créer et animer de nouveaux modèles intéressants ».
L'API Native File System
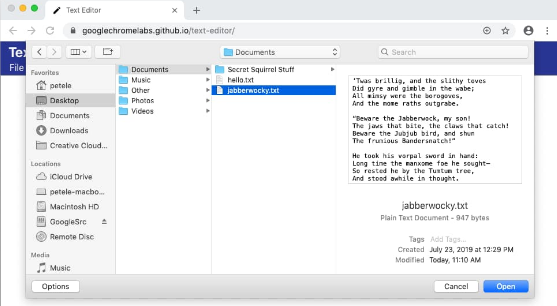
La nouvelle API Native File System, actuellement en phase d’essai, permet aux développeurs de créer de puissantes applications Web qui interagissent avec les fichiers du périphérique local de l’utilisateur, tels que les IDE, les éditeurs de photo et de vidéo, les éditeurs de texte, etc. Une fois qu'un utilisateur a accordé l'accès, cette API permet aux applications Web de lire ou d'enregistrer les modifications directement dans les fichiers et les dossiers du périphérique de l'utilisateur. Tout cela en appelant les propres boîtes de dialogue d'ouverture et de sauvegarde de la plateforme. L'image ci-dessous montre une page Web appelée à l'aide de la boîte de dialogue ouverte sur Mac.
Si vous souhaitez expérimenter localement l'API API Native File System, activez l'indicateur #native-file-system-api dans chrome://flags.
Pour montrer la puissance et l'utilité réelle de cette API, Pete LePage, Developer Advocate, a écrit un script qui vous permet d'ouvrir un fichier texte, de le modifier, de sauvegarder les modifications sur le disque ou de lancer un nouveau fichier et de sauvegarder les modifications sur le disque. Bien que cet exemple soit plutôt simpliste, LePage estime qu'il est suffisant pour vous aider à comprendre les concepts.
Lire un fichier du système de fichiers local
Le premier cas d'utilisation qu'il voulait aborder était de demander à l'utilisateur de choisir un fichier, puis de l'ouvrir et de le lire à partir du disque.
Demander à l'utilisateur de choisir un fichier à lire
Le point d'entrée de l'API Native File System est window.chooseFileSystemEntries(). Lorsqu'il est appelé, il affiche une boîte de dialogue de sélection de fichiers et invite l'utilisateur à sélectionner un fichier. Après avoir sélectionné un fichier, l'API renvoie un descripteur au fichier. Un paramètre facultatif d'options vous permet d'influencer le comportement du sélecteur de fichiers, par exemple en permettant à l'utilisateur de sélectionner plusieurs fichiers, répertoires ou différents types de fichiers. Sans aucune option spécifiée, le sélecteur de fichiers permet à l'utilisateur de sélectionner un seul fichier, ce qui est suffisant pour l'éditeur de texte de LePage.
Comme beaucoup d'autres API puissantes, l'appel de ChooseFileSystemEntries() doit être effectué dans un contexte sécurisé et doit être appelé à partir d'un geste de l'utilisateur.
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Une fois que l'utilisateur a sélectionné un fichier, chooseFileSystemEntries() va renvoyer un descripteur, dans ce cas un FileSystemFileHandle contenant les propriétés et les méthodes nécessaires pour interagir avec le fichier.
Il est utile de conserver une référence au descripteur de fichier afin de pouvoir l’utiliser ultérieurement. Il sera nécessaire pour enregistrer les modifications dans le fichier ou pour effectuer toute autre opération sur le fichier. Au cours des prochaines étapes, les Progressive Web Apps installées pourront également enregistrer le descripteur sur IndexedDB et conserver l'accès au fichier lors du rechargement de page.
Origin Trials
Cette version de Chrome introduit Origin Trials. Comme son nom le suggère, cette section vous permet d’essayer de nouvelles fonctionnalités et de donner des informations sur la convivialité, le côté pratique et l’efficacité à la communauté des standards Web. Pour vous inscrire à l'un des Origin Trials actuellement pris en charge dans Chrome (parmi lesquels l'API Native File System), Google a mis à la disposition du public un tableau de bord.
API SMS Receiver
Les sites Web utilisent des messages SMS pour vérifier les numéros de téléphone en envoyant un mot de passe à utilisation unique pour la saisie manuelle dans un formulaire (ou pour le copier-coller). Les plateformes natives offrent une API qui donne un accès programmatique à ces messages et permet aux utilisateurs de ne pas interagir manuellement avec le formulaire.
L'API du récepteur SMS permet aux sites Web d'accéder aux messages SMS remis au téléphone de l'utilisateur, spécifiquement adressés à l'origine (via une convention de formatage particulière).
Autres fonctionnalités de cette version
Appliquer une opacité pour le style par défaut de l'espace réservé INPUT / TEXTAREA
Chrome 78 ajoute la prise en charge des icônes pouvant être masquées, permettant aux développeurs Web de spécifier une icône adaptative en ajoutant "purpose": "maskable" à l'objet icon. Google recommande d’utiliser une icône 108dp si vous désirez effectuer cette opération.
Appliquer une opacité pour le style par défaut de l'espace réservé INPUT / TEXTAREA
Change le style par défaut pour ::placeholder de #757575 en rgba (0, 0, 0, 0.54).
Ne pas autoriser les popups pendant un évènement unload sur une page
L'événement unload est appelé lorsque le document ou une ressource enfant est en train d'être déchargé. Les pages ne peuvent plus utiliser la méthode window.open() pour ouvrir une nouvelle page lors de cet évènement. Le bloqueur de popups l'interdit déjà, mais il est maintenant interdit de l'activer ou non. Pour le moment, les entreprises peuvent utiliser l'indicateur de stratégie AllowPopupsDuringPageUnload pour autoriser les fenêtres contextuelles lors du déchargement. Google prévoit de supprimer ce drapeau dans Chrome 82.
HasEnrolledInstrument() plus restrictif pour les instruments à remplissage automatique
Améliore l’autorisation des transactions en exigeant des cartes non expirées et une adresse de facturation. Cela améliore la qualité des données de remplissage automatique et augmente les chances que PaymentRequest.hasEnrolledInstrument() renvoie true. Cela améliore l'expérience utilisateur sur les transactions qui utilisent des données de remplissage automatique.
PaymentResponse.prototype.retry()
Dans les cas où quelque chose ne va pas avec les données de la réponse de paiement (par exemple, l'adresse de livraison est une boîte postale), la méthode retry() d'une instance PaymentResponse vous permet désormais de demander à un utilisateur de réessayer un paiement.
Source : Google
Voir aussi :
Google va exécuter l'expérience DNS-over-HTTPS (DoH) dans Google Chrome, à partir de la version 78 du navigateur dont le lancement est prévu pour fin octobre prochain
Google annonce qu'il rendra le support FTP dans Chrome obsolète et procédera à sa suppression définitive à partir de Chrome 82 qui sera disponible en 2020
La moitié de toutes les extensions de Chrome ont moins de 16 installations, 87% de toutes les extensions Chrome ont moins de 1000 installations
Chrome 76 : Google poursuit avec le masquage de www dans la barre d'adresse et fournit un plugin pour afficher l'URL en entier













 Répondre avec citation
Répondre avec citation










Partager