Bonjour à tous,
Dans le cadre d'une petite remise en forme sur HTML et CSS je suis confronté à la problématique suivante :
J'ai trois <div> dans le <body> de ma page :
- conteneur
- contenu gauche
- contenu droite
Le contenu gauche à vocation à servir de menu tandis que le contenu droite d'affichage.
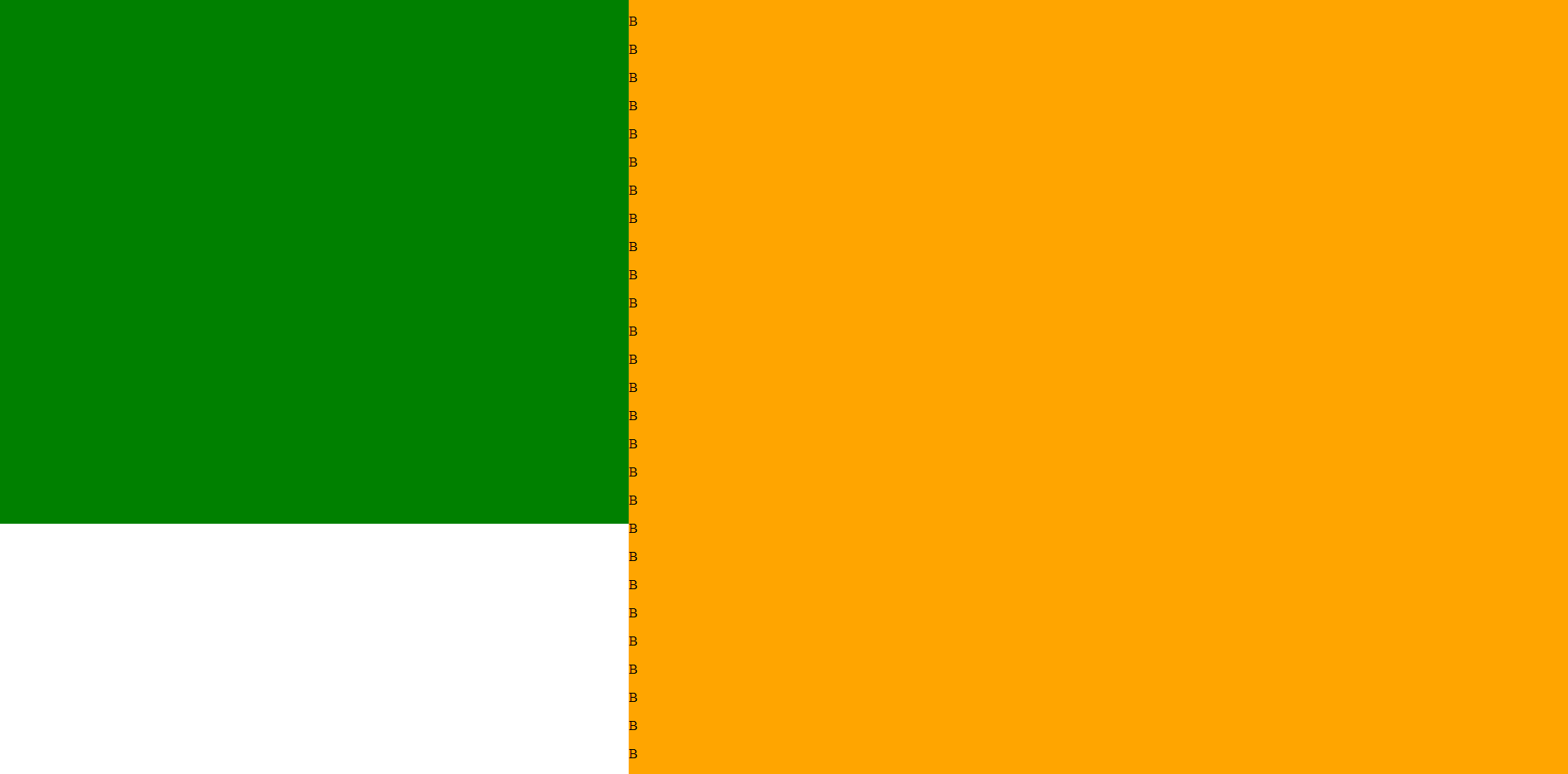
Le contenu droite est en height : auto; et déborde de l'écran, je souhaiterai donc que mon contenu gauche prenne automatiquement la même hauteur cependant je ne trouve pas de solution.
Quand j'indique height : 100%; la div contenu gauche s'adapte à la hauteur de l'écran et non pas à la hauteur de la page entière.
Je vous remercie par avance pour vos contributions !
Vous trouverez ci-dessous les scripts ainsi qu'une image correspondant à l'affiche obtenu :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31









 Répondre avec citation
Répondre avec citation

Partager