Salut,
J'ai fini mon application en angular7, mon api marche correctement avec Postman et même avec le navigateur en utilisant un lien.
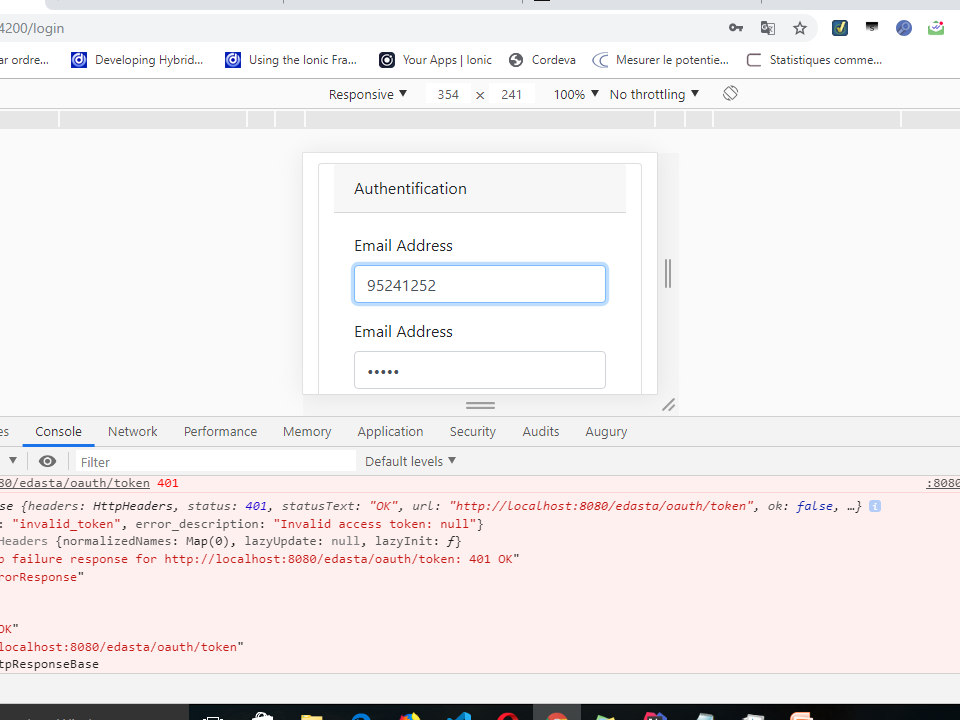
Mais si je fais un post avec angular, j'obtiens l'erreur 401.
Merci de m'aider SVP
Login TS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
LOGIN HTML
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Page Erreur:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27













 Répondre avec citation
Répondre avec citation


Partager