Rebonjour,
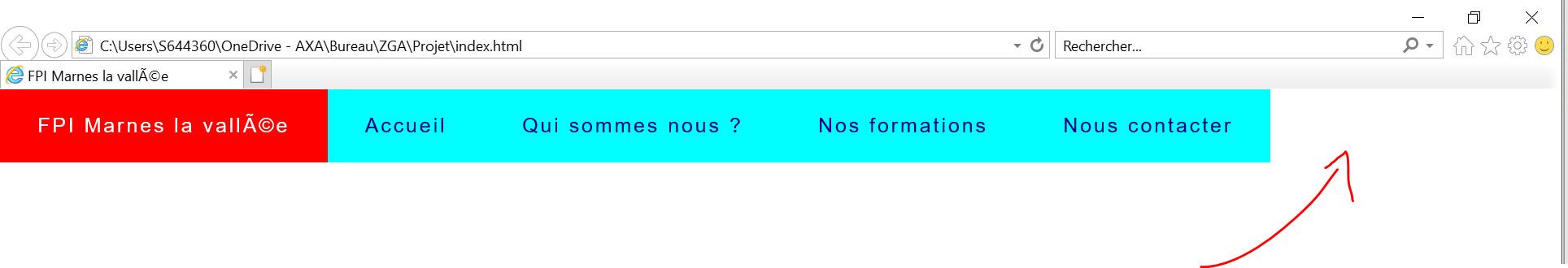
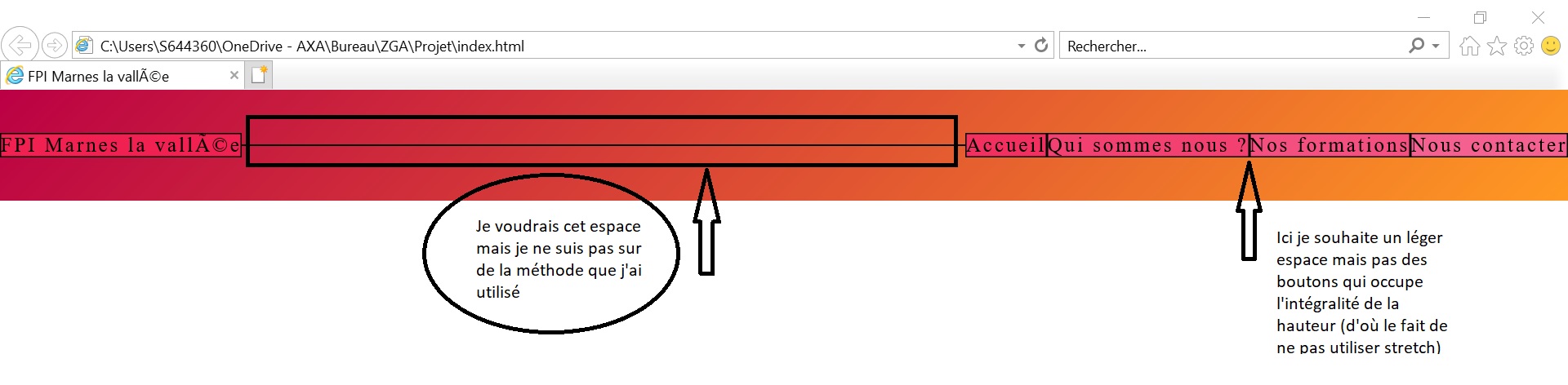
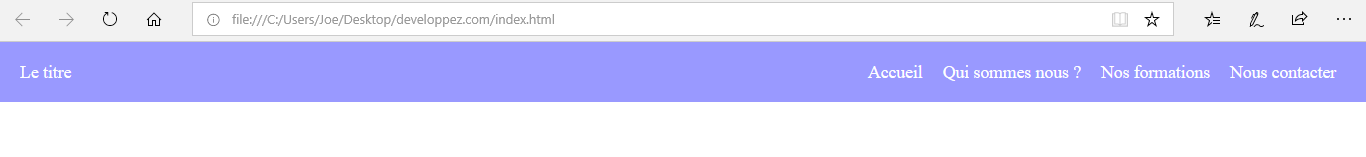
Grace à votre aide je comprends peu à peu de nouveaux éléments. Petite question cependant, j'aimerais mettre le titre à gauche et le reste du menu à droite, une idée ? J'ai utilisé un <div> sans texte pour qu'il occupe l'espace libre restant.. mais je pense que c'est pas super propre donc si quelqu'un à des suggestions,
Egalement, question bonus, il y a un moyen de mettre un hover sur un bouton pour par exemple changer la couleur de tous les autres ? sans faire un hover sur chaque bouton si possible
En gros si je passe sur le bouton 1, le bouton 2 3 4 5 6 deviennent vert par exemple, pour le 2 ce sont les boutons 1 3 4 5 6
Merci beaucoup pour votre aide !
Voici mon HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Voici mon CSS
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72









 Répondre avec citation
Répondre avec citation









Partager