Bonjour, je ne parviens pas a récupérer les données de mon formulaire dans un tableau,
HTML ou s'affiche les champs supplémentaire grâce au bouton, les nouveaux champs viennent s'ajouter dans la div <div class="LesDestinataire" id="LesDestinataire">
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
Le code JQuerry qui permet d'ajouter mes champs de formulaire
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
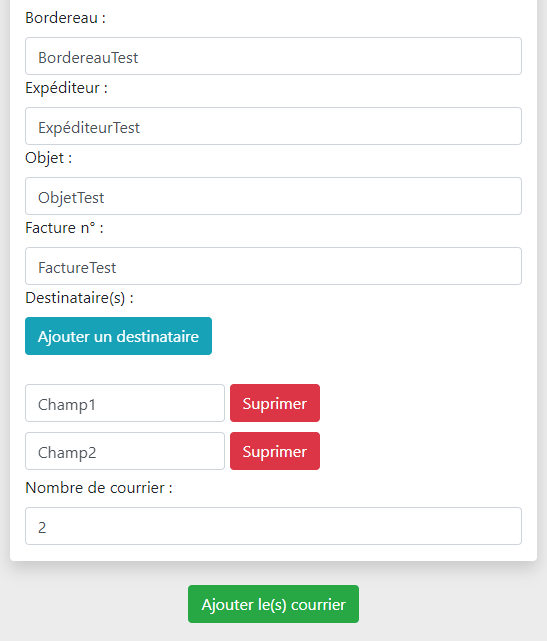
Capture d'écran de mon formulaire
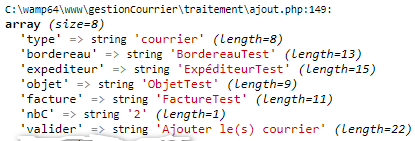
Capture d'écran de ce que me retourne mon $_POST
Le champ destinataires avec un tableau n’apparaît pas... Je suis débutant avez vous une idée ? Manque t-il quelque chose ? une chose est-elle mal faite ?
Merci











 Répondre avec citation
Répondre avec citation



Partager