Bonjour,
J'utilise le framework PrimeFaces dans une application web.
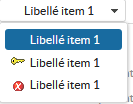
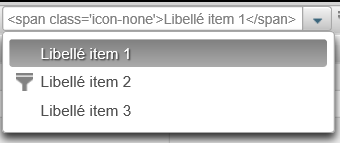
Je souhaite mettre en place un menu déroulant avec une liste de String et faire précéder certains d'une image ou picto.
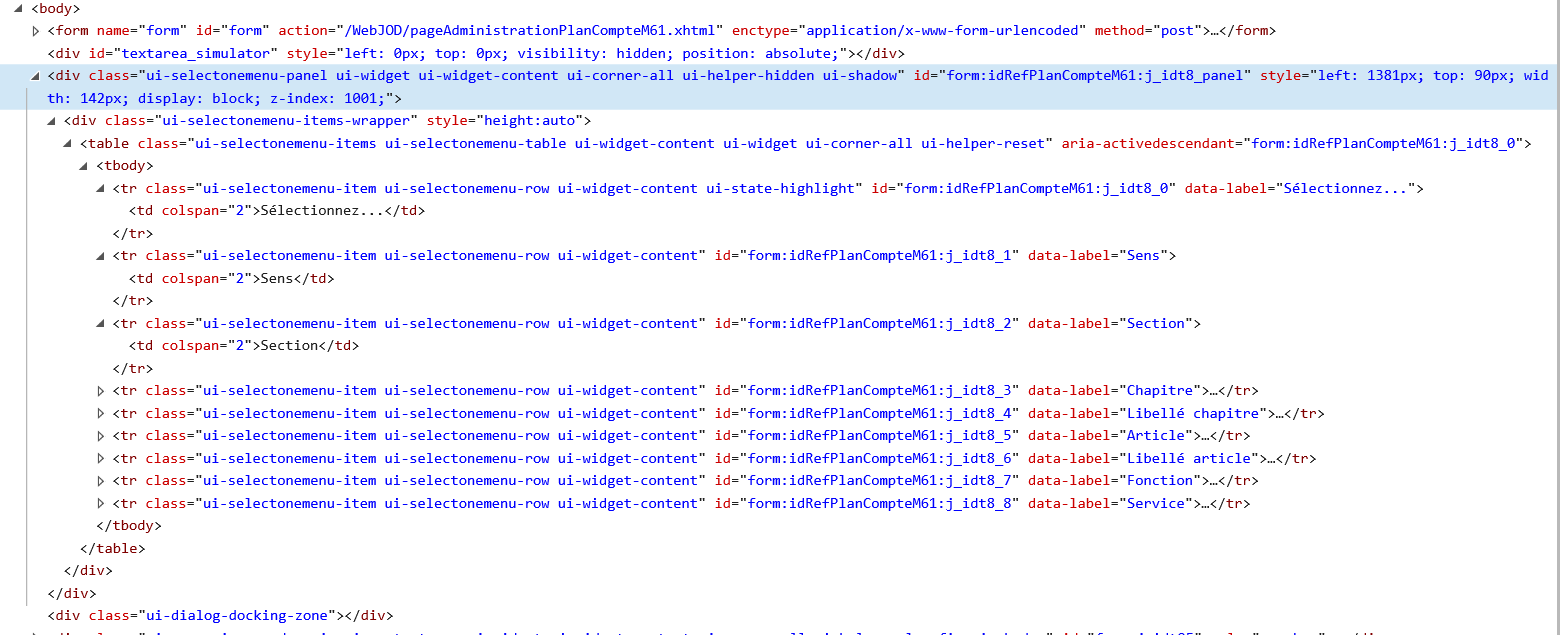
J'essaye d'adapter mon cas avec le showcase de PrimeFaces mais sans succès.
J'ai cherché également sur le web mais je ne trouve pas d'exemple avec images ou pictos.
Merci pour votre aide.









 Répondre avec citation
Répondre avec citation












Partager