1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
class Contextuel(Frame):
def __init__(self, fenetre, **kwargs):
Frame.__init__(self, fenetre, width=1000, height=800, **kwargs)
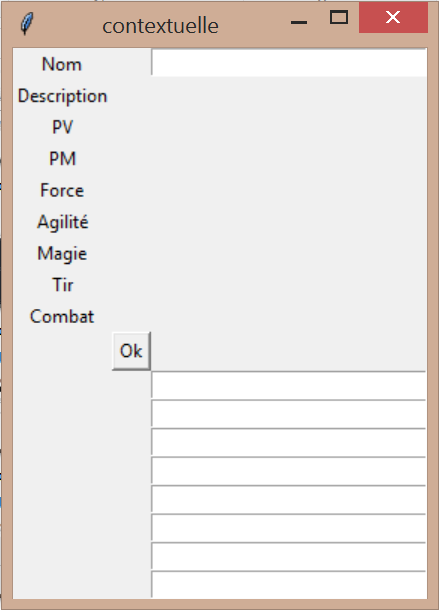
self.messageN=Label(self,text="Nom")
self.messageD=Label(self,text="Description")
self.messagePV=Label(self,text="PV")
self.messagePM=Label(self,text="PM")
self.messageF=Label(self,text="Force")
self.messageA=Label(self,text="Agilité")
self.messageM=Label(self,text="Magie")
self.messageT=Label(self,text="Tir")
self.messageC=Label(self,text="Combat")
self.var_nom = StringVar()
self.var_des = StringVar()
self.var_PV = StringVar()
self.var_PM = StringVar()
self.var_for = StringVar()
self.var_agi = StringVar()
self.var_mag = StringVar()
self.var_tir = StringVar()
self.var_com = StringVar()
self.ligne_nom = Entry(fenetre, textvariable=self.var_nom, width=30)
self.ligne_des = Entry(fenetre, textvariable=self.var_des, width=30)
self.ligne_PV = Entry(fenetre, textvariable=self.var_PV, width=30)
self.ligne_PM = Entry(fenetre, textvariable=self.var_PM, width=30)
self.ligne_for = Entry(fenetre, textvariable=self.var_for, width=30)
self.ligne_agi = Entry(fenetre, textvariable=self.var_agi, width=30)
self.ligne_mag = Entry(fenetre, textvariable=self.var_mag, width=30)
self.ligne_tir = Entry(fenetre, textvariable=self.var_tir, width=30)
self.ligne_com = Entry(fenetre, textvariable=self.var_com, width=30)
self.Button_Ok=Button(self,text="Ok",command = self.ok)
self.grid(row=0,column=0)
self.messageN.grid(row=0,column=2,sticky=N)
self.ligne_nom.grid(row=0,column=3,sticky=N)
self.messageD.grid(row=1,column=2,sticky=N)
self.ligne_des.grid(row=1,column=3,sticky=N)
self.messagePV.grid(row=2,column=2,sticky=N)
self.ligne_PV.grid(row=2,column=3,sticky=N)
self.messagePM.grid(row=3,column=2,sticky=N)
self.ligne_PM.grid(row=3,column=3,sticky=N)
self.messageF.grid(row=4,column=2,sticky=N)
self.ligne_for.grid(row=4,column=3,sticky=N)
self.messageA.grid(row=5,column=2,sticky=N)
self.ligne_agi.grid(row=5,column=3,sticky=N)
self.messageM.grid(row=6,column=2,sticky=N)
self.ligne_mag.grid(row=6,column=3,sticky=N)
self.messageT.grid(row=7,column=2,sticky=N)
self.ligne_tir.grid(row=7,column=3,sticky=N)
self.messageC.grid(row=8,column=2,sticky=N)
self.ligne_com.grid(row=8,column=3,sticky=N)
self.Button_Ok.grid(row=9,column=3,sticky=N)
def ok(self):
fenetre.destroy() |










 Répondre avec citation
Répondre avec citation




Partager