Bonjour à tous, je vous explique mon besoin :
Je souhaite créer une application qui filtre / recherche des consultants en fonction de leur compétences.
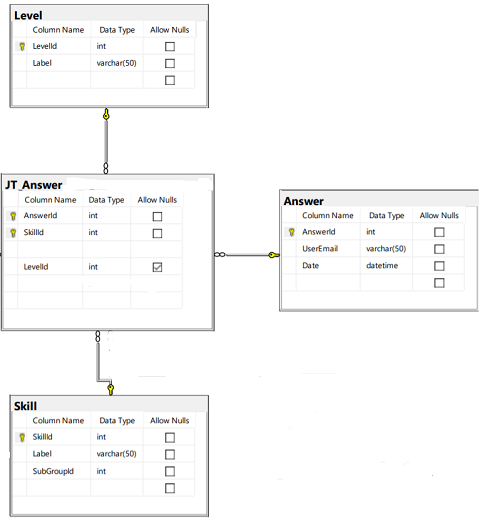
J'ai 4 entités dont une entité de jointure qui s'apelle Jointure, qui est en ManyToOne vers Skill.php (liste des compétences) , Answer.php ( liste des userEmail ) et Level ( liste des level).
Petit schéma de mes relations :
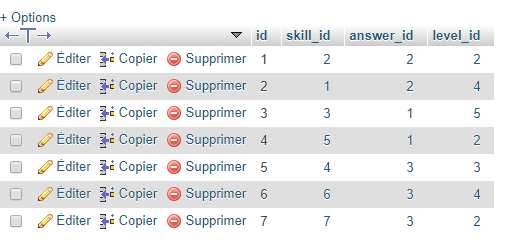
Voici un aperçu de ma table Jointure ( lien en ManyToOne vers les listes de compétences, level , et userEmail )
Jusqu'ici j'affiche bien la liste de mes consultants et leurs compétences / mail / niveaux associés comme ceci :
et dans ma vue Twig :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23/** * @Route("/", name="home") */ public function index(Request $request) { $AnswerRepository = $this->getDoctrine()->getRepository(Answer::class); $answers = $AnswerRepository->findAll(); $this->em->flush(); // ICI JE BIDOUILLE je ne sais pas comment faire $search = new Answer(); $form = $this->createForm(AnswerSearchType::class, $search); $form->handleRequest($request); return $this->render('pages/home.html.twig', [ 'controller_name' => 'HomeController', 'answers' => $answers, 'form' => $form->createView() ]); } }
Cela fonctionne parfaitement, dorénavant je souhaite créer un bouton dropdown qui contient la liste de toutes les compétences présentes dans (Skill.label) et une fois le submit cliqué, faire apparaître la liste des Answer.UserEmail qui ont ce skill.label.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
J'ai lu la doc concernant les forms : https://symfony.com/doc/current/forms.html
et les entityTpe : https://symfony.com/doc/current/refe...es/entity.html
J'ai créé un formulaire en ligne de commande "php bin/console make:form" et l'ai relié à mon entité Answer, peut-être que j'aurai du l'a relié à mon entity Skill ?
car du coup mon form dans twig ne correspond pas à mes skill.label :
J'ai bien compris qu'il faut basé mon formulaire sur l'entité Skill, mais ensuite ? Pouvez-vous m'éclaircir à ce sujet svp ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6











 Répondre avec citation
Répondre avec citation
Partager