1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
| <div id="fichePersonnage">
<div class="container-fluid">
<div class="row no-gutters">
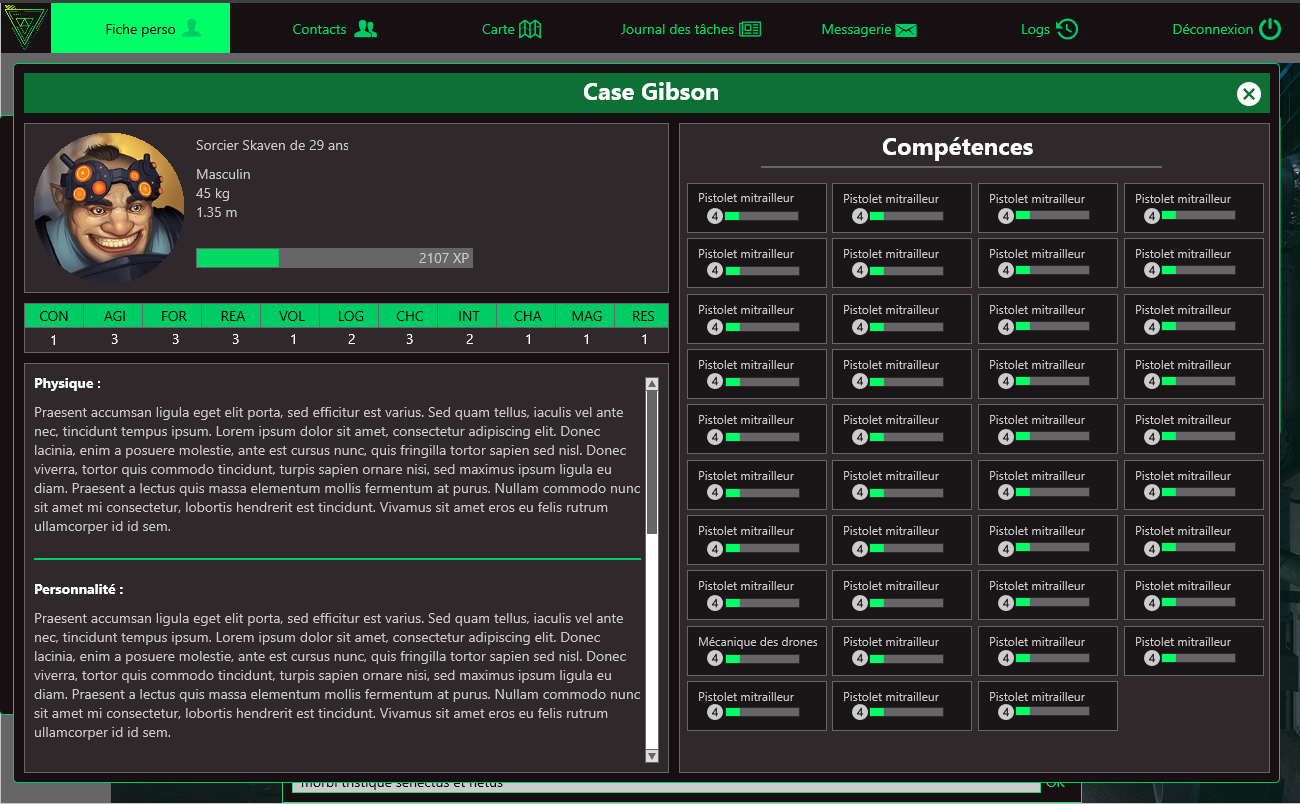
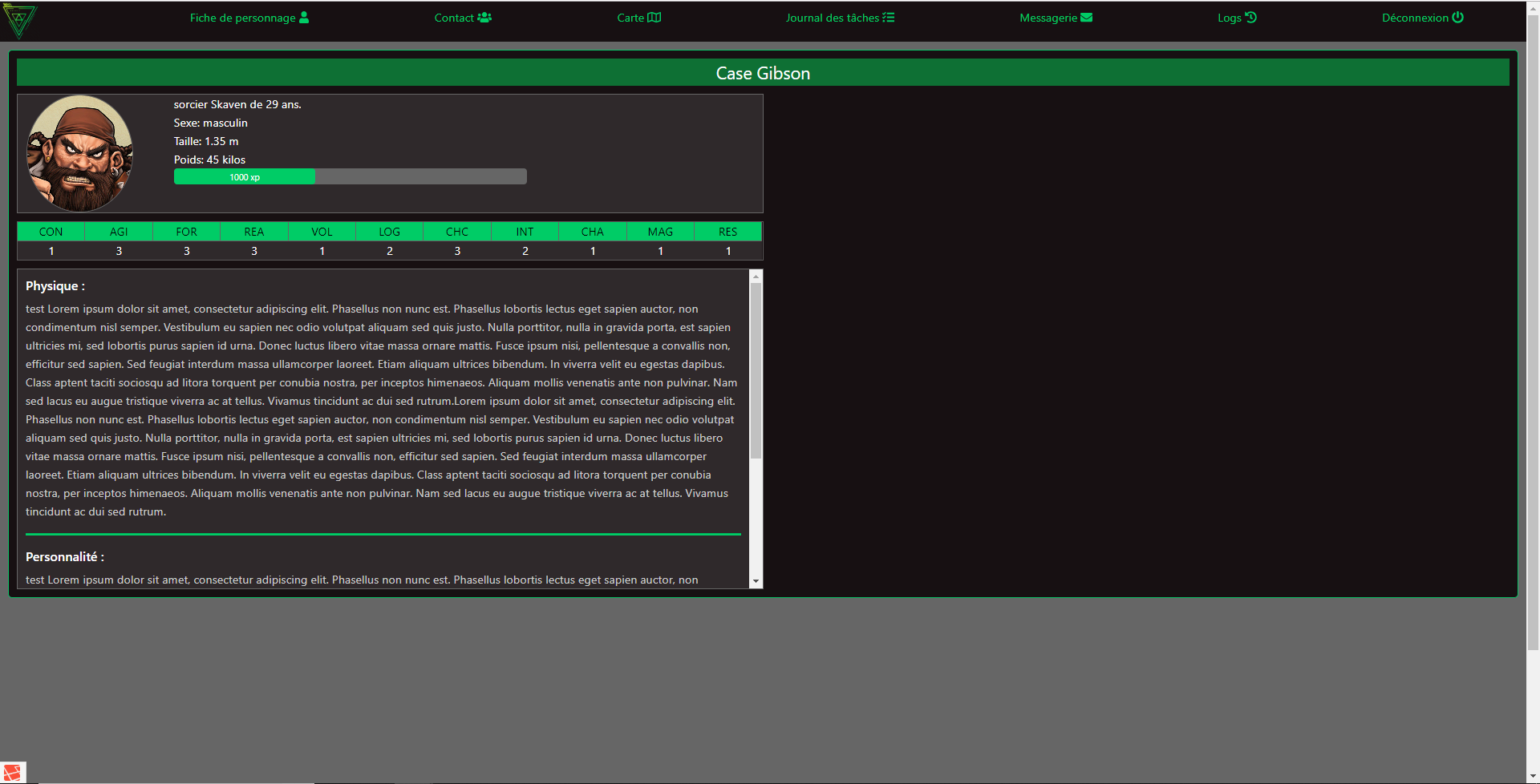
<div class="col" id="nomPersonnage">
{{ $personnage->nom }}
</div>
</div>
<div class="row no-gutters">
{{-- colonne de gauche --}}
<div class="col">
<div class="row no-gutters">
<div class="col" id="infosPersonnage">
<div class="row no-gutters">
<div class="col-2 text-center">
<img src="{{ auth()->user()->avatar}}" class="rounded-circle img-responsive" alt="User Image" id="avatarPersonnage">
</div>
<div class="col">
<ul>
<li>{{ $archetype->nom." ".$race->nom." de ".$personnage->age." ans." }}</li>
<li>Sexe: {{ $personnage->sexe}}</li>
<li>Taille: {{ $personnage->taille/100 }} m</li>
<li>Poids: {{ $personnage->poids }} kilos</li>
<li style="width:60%;">
<div class="progress">
<div class="progress-bar progress-bar-custom progress" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
{{ $personnage->experience }} xp</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row no-gutters attribut">
@foreach($attributs as $nom=>$valeur)
<div class="col">
<div class="attributNom">{{ $nom }}</div>
<div class="attributValeur">{{ $valeur }}</div>
</div>
@endforeach
</div>
<div class="row no-gutters" id="descriptionPersonnage">
<div class="col">
<h4>Physique :</h4>
<div>{{ $personnage->descriptionPhysique }} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus non nunc est. Phasellus lobortis lectus eget sapien auctor, non condimentum nisl semper. Vestibulum eu sapien nec odio volutpat aliquam sed quis justo. Nulla porttitor, nulla in gravida porta, est sapien ultricies mi, sed lobortis purus sapien id urna. Donec luctus libero vitae massa ornare mattis. Fusce ipsum nisi, pellentesque a convallis non, efficitur sed sapien. Sed feugiat interdum massa ullamcorper laoreet. Etiam aliquam ultrices bibendum. In viverra velit eu egestas dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam mollis venenatis ante non pulvinar. Nam sed lacus eu augue tristique viverra ac at tellus. Vivamus tincidunt ac dui sed rutrum.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus non nunc est. Phasellus lobortis lectus eget sapien auctor, non condimentum nisl semper. Vestibulum eu sapien nec odio volutpat aliquam sed quis justo. Nulla porttitor, nulla in gravida porta, est sapien ultricies mi, sed lobortis purus sapien id urna. Donec luctus libero vitae massa ornare mattis. Fusce ipsum nisi, pellentesque a convallis non, efficitur sed sapien. Sed feugiat interdum massa ullamcorper laoreet. Etiam aliquam ultrices bibendum. In viverra velit eu egestas dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam mollis venenatis ante non pulvinar. Nam sed lacus eu augue tristique viverra ac at tellus. Vivamus tincidunt ac dui sed rutrum.</div>
<hr />
<h4>Personnalité :</h4>
<div>{{ $personnage->descriptionPersonnalite }} Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus non nunc est. Phasellus lobortis lectus eget sapien auctor, non condimentum nisl semper. Vestibulum eu sapien nec odio volutpat aliquam sed quis justo. Nulla porttitor, nulla in gravida porta, est sapien ultricies mi, sed lobortis purus sapien id urna. Donec luctus libero vitae massa ornare mattis. Fusce ipsum nisi, pellentesque a convallis non, efficitur sed sapien. Sed feugiat interdum massa ullamcorper laoreet. Etiam aliquam ultrices bibendum. In viverra velit eu egestas dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam mollis venenatis ante non pulvinar. Nam sed lacus eu augue tristique viverra ac at tellus. Vivamus tincidunt ac dui sed rutrum.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus non nunc est. Phasellus lobortis lectus eget sapien auctor, non condimentum nisl semper. Vestibulum eu sapien nec odio volutpat aliquam sed quis justo. Nulla porttitor, nulla in gravida porta, est sapien ultricies mi, sed lobortis purus sapien id urna. Donec luctus libero vitae massa ornare mattis. Fusce ipsum nisi, pellentesque a convallis non, efficitur sed sapien. Sed feugiat interdum massa ullamcorper laoreet. Etiam aliquam ultrices bibendum. In viverra velit eu egestas dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Aliquam mollis venenatis ante non pulvinar. Nam sed lacus eu augue tristique viverra ac at tellus. Vivamus tincidunt ac dui sed rutrum.</div>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
#fichePersonnage{
z-index:19000;
background-color:#171012;
border : 1px solid #0BC166;
margin: 10px;
border-radius:5px 5px 5px 5px;
}
#avatarPersonnage{
border:1px solid #666666;
}
#nomPersonnage{
background-color:#0E7034;
font-family:'Segoe UI';
font-size:150%;
margin:10px;
color:white;
text-align: center;
}
#infosPersonnage{
list-style:none;
color:white;
margin-left:10px;
margin-bottom:10px;
background-color:#2F292B;
border:1px solid #666666;
}
#infosPersonnage ul{
list-style-type: none;
}
#descriptionPersonnage{
margin-top: 10px;
margin-left: 10px;
margin-bottom: 10px;
padding: 10px;
background-color:#2F292B;
border:1px solid #666666;
color: #CCCCCC;
overflow-y: scroll;
max-height: 400px;
}
#descriptionPersonnage h4{
color: #ffffff;
font-size: 16px;
}
#descriptionPersonnage hr{
background-color: #00CC66;
height: 2px;
}
.barreProgression{
color:black;
text-align:right;
}
.competence{
list-style:none;
color:white;
margin:10px;
background-color:#2F292B;
border:1px solid #595858;
width:30%;
}
.attribut{
margin-left:10px;
border:1px solid #595858;
}
.attribut table{
border: 1px solid #666666;
}
.attributNom{
border-right: 1px solid #666666;
border-bottom: 1px solid #666666;
background-color:#00CC66;
color: #000000;
text-align: center;
}
.attributValeur{
background-color:#2F292B;
text-align: center;
color:white;
}
.progress {background: rgba(102, 102, 102, 1); border: 0px solid rgba(245, 245, 245, 0); border-radius: 4px; height: 20px;}
.progress-bar-custom {background: #00CC66;}
.barreProgression{ color:white ; text-align: right;}
#bgphy{
list-style:none;
color:white;
background-color:#2F292B;
border:1px solid #595858;
padding-bottom: 5px;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<script>
$('.boutonFichePerso').click(function(){
$('#fichePersonnage').toggle();
});
</script> |
, merci.












 Répondre avec citation
Répondre avec citation



Partager