Bonjour à toutes et à tous,
j'ai créé un formulaire dynamique pour une page .php.
Je sens que je ne suis pas loin de terminer celui-ci mais je rencontre encore un soucis.
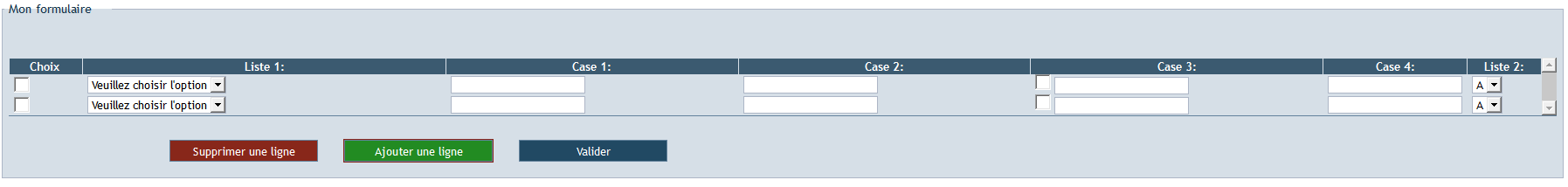
Mon formulaire ressemble à ça:
Je souhaite pour la case 3 masquer ou afficher le champ en fonction de la checkbox juste devant la case.
Le problème c'est que mon script fonctionne pour la première ligne mais pas les suivantes (quand je créé une nouvelle ligne cette propriété ne fonctionne plus).
Pouvez-vous m'aider ?
Merci
mon script:
mon formulaire
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66










 Répondre avec citation
Répondre avec citation
















Partager