Salut à tous! j'ai un souci de récuperation de valeur contenu dans un formulaire(en pop-up) dans un champ d'un autre formulaire(php), la valeur recueillir dans le champ doit être sous forme d'un tableau de chaîne caractère. lorsque je test ma page, le résultat érroné obtenu dans mon champ est un tableau de (undefined:undefined,undefined:..........).Voici mon code :
en PHP :avec Ajax:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
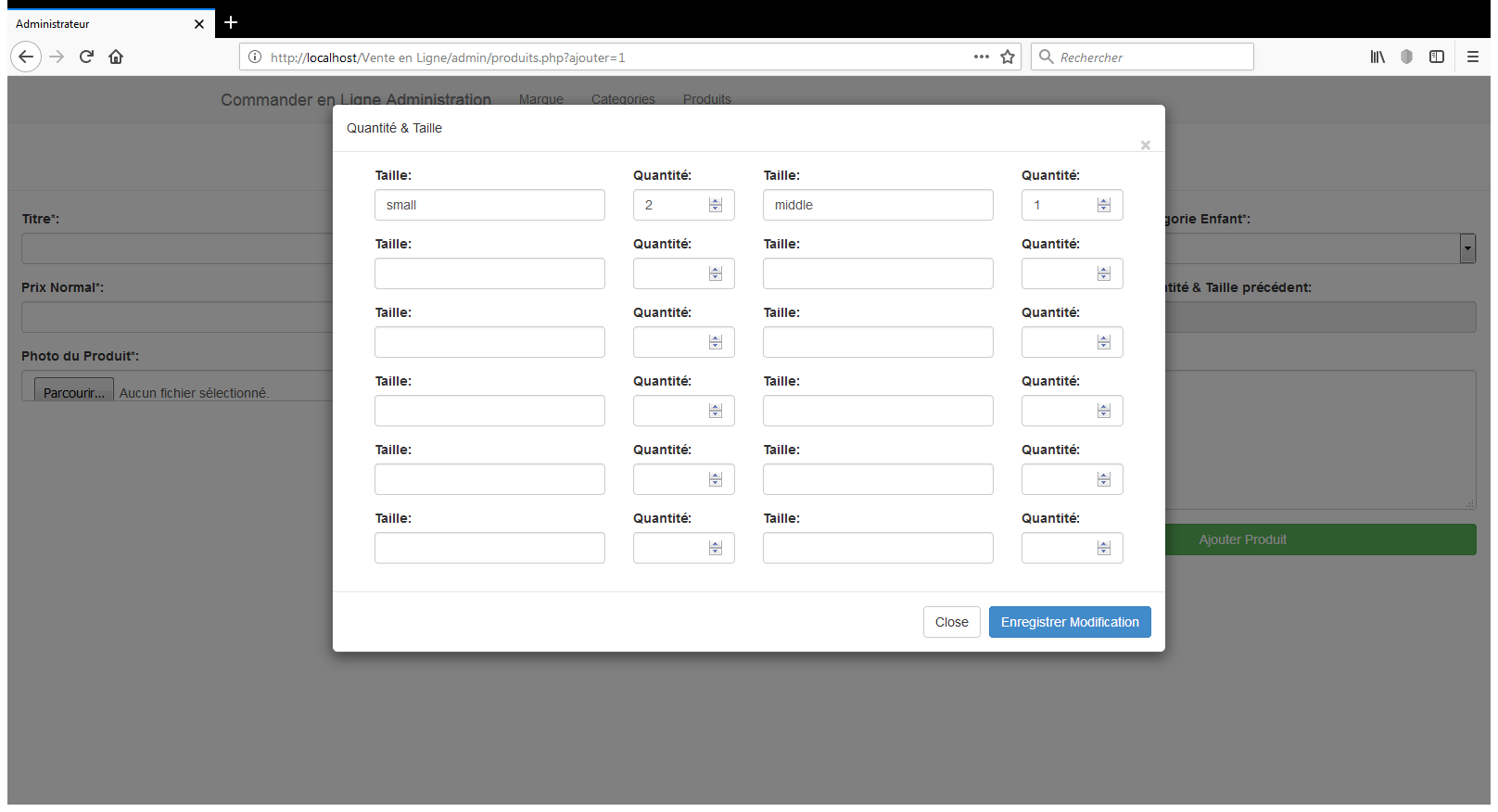
voici aussi les images:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11

merci pour votre aide.









 Répondre avec citation
Répondre avec citation









Partager