Bonjour à tous,
J'ai un problème avec un chart Line multiséries.
Tout d'abord voici les données que j'ai dans un Array:
Ici je voudrais donc avoir 6 séries (Burton, Sam, Rossignol, Marker, K2, Goodwell)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Avec en X les Dates (c), et en Y les Fréquences (f)
Note très importante, ce tableau se rempli suite à des cases à cocher qu'un utilisateur choisi
Comme j'ai programmé de manière à charger une config, je me retrouve à charger dans un premier temps ma config de base:
J'ajoute/enlève ensuite les séries qui correspondent aux items cochées/décochées dans le onSelectionChange de ma Grid.
Ma Base du chart sans les séries:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65.... .... biglines: { xtype : 'chart', id : 'bigchart', itemId : 'bigchart', style : { 'background' : '#fff', border : '0px solid silver;-webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px;' }, animate : true, shadow : true, store : '.............SlavesEMPTY', insetPadding : 40, items : [ { type : 'text', id : 'bigcharttitle', font : '16px Helvetica', width : 80, height : 20, x : 12, //the sprite x position y : 18 //the sprite y position } ], axes : [ { type : 'numeric', fields : 'f', position: 'left', grid : true, minimum : 0 }, { type : 'category', fields : 'c', position: 'bottom', grid : false, label : { renderer: function(name, label, storeItem) { var trimmedName = Ext.String.ellipsis(name, 24, false); this.name = name; return trimmedName; }, listeners: { mouseover: function(obj) { var toolTip = Ext.create('Ext.tip.ToolTip', { target : obj.id, trackMouse : true, html : obj.name }); toolTip.on('show', function() { Ext.get(obj.id).on('mouseout', function() { toolTip.hide(); }); }); toolTip.show(); } } } } ] } .... ....
Mon bout de code dans le onSelectionChange de ma grid qui crée les séries:
MAIS voilà le problème:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26.... .... if (bigchart) { bigchart.series.clear(); var aDone = []; Ext.each(arr_data, function(rec) { if (aDone.indexOf(rec.r)<0) { bigchart.series.add({ type : 'line', xField : 'c', yField : 'f', title : rec.r }); aDone.push(rec.r); } }); pivotstore.loadData(arr_data); bigchart.bindStore(pivotstore, true); bigchart.redraw(); } ... ...
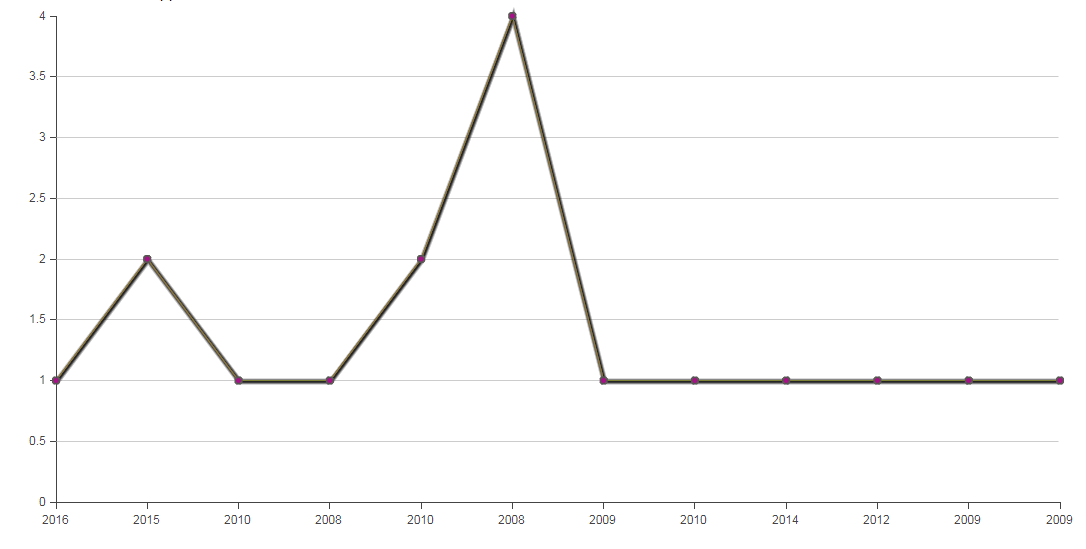
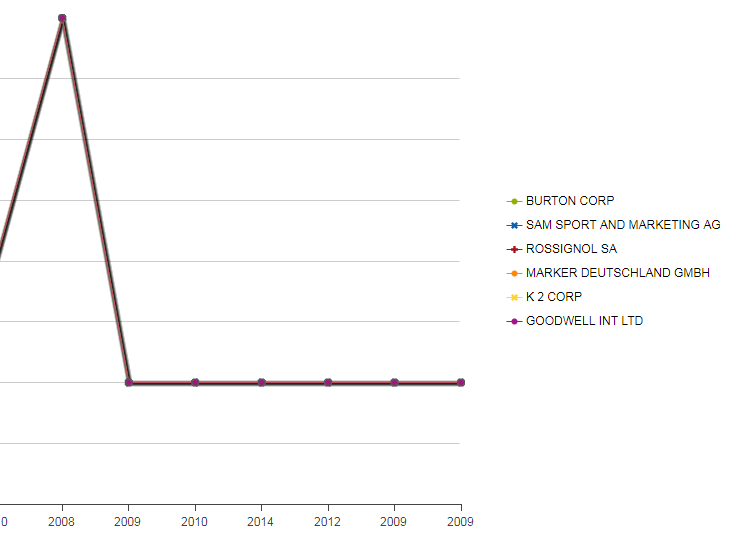
* les séries s'ajoutent sur le chart en créant des doublons sur l'axe X,
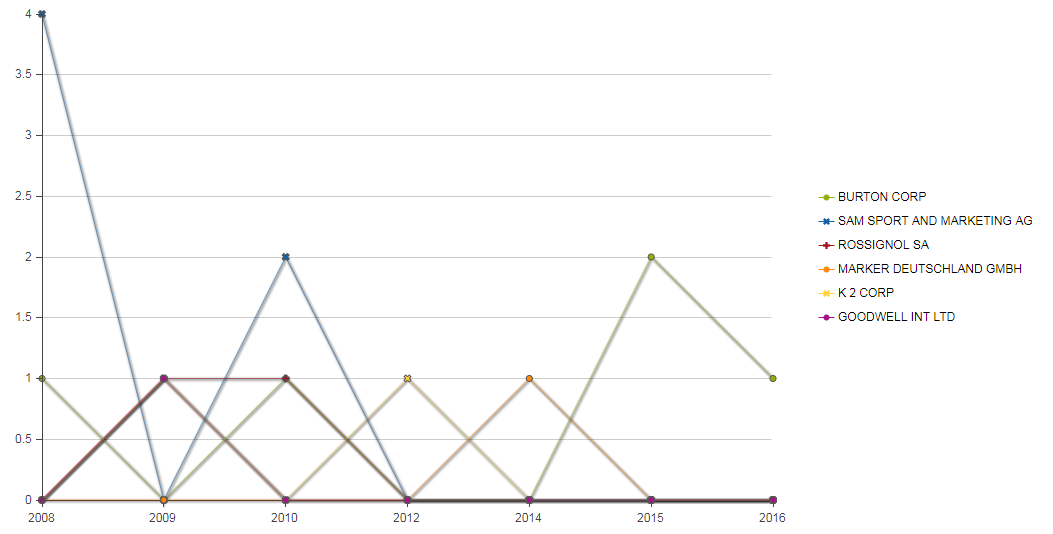
Une image est sûrement plus parlante !
Je crois que je m'embrouille sur les Axes, les xFields, les yFields, etc...
Auriez vous une idée de ce qui provoque cela ? (oui je sais mon code)
Il y a bien toutes les series je pense car on voit différentes couleurs, toutes les valeurs en X, en Y.
PS: j'ai déjà créer des charts multiséries, mais j'avais à chaque fois un champ xField différents, genre [val1, val2, val3]
mais là, le champ xField est toujours "f", du coup je ne sais pas si c'est cela pas cela qui fait perdre les pédales au chart.
Merci pour vos conseils, si il vous faut plus d'information, n'hésitez pas.
Cdlt,
Bruno










 Répondre avec citation
Répondre avec citation


Partager