1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
| app = {
/** Fonction appelée au chargement du DOM **/
init: function () {
console.info("app.init")
/** Ecoute le bouton submit **/
var buttonAction = document.getElementById("buttonInput")
if (buttonAction){
buttonAction.addEventListener("click", this.submitform)
}
},
submitform: function (e) {
console.info("app.submitform")
e.preventDefault()
app.Onsubmit()
},
Onsubmit: function () {
console.info("app.Onsubmit")
var submitAction = document.getElementById("buttonInput")
if (submitAction){
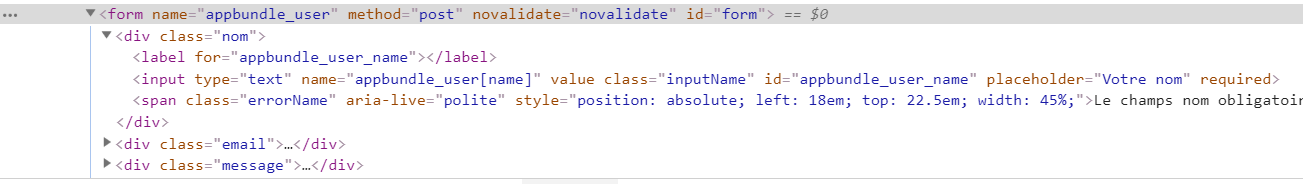
var name = document.querySelector(".inputName")
var email = document.querySelector(".inputMail")
var message = document.querySelector("textarea")
// POUR LE CSS SPAN : ERREURS
var spanName = document.querySelector('.errorName')
spanName.style.position = 'absolute';
spanName.style.left = '18em';
spanName.style.top = '22.5em';
spanName.style.width = '45%';
var spanMail = document.querySelector('.errorMail')
spanMail.style.position = 'absolute';
spanMail.style.left = '18em';
spanMail.style.top = '26.5em';
spanMail.style.width = '47%';
var spanMessage = document.querySelector('.errorMessage')
spanMessage.style.position = 'absolute';
spanMessage.style.left = '18em';
spanMessage.style.top = '30.1em';
spanMessage.style.width = '53%';
var errors = []
if (name.validity.valueMissing){
errors["name"] = document.querySelector(".errorName").textContent = "Le champs nom obligatoire."
return false
}else {
var nomRegExp = /^[a-z]+$/i
if (name.value !== nomRegExp && name.value.length < 3){
errors["name"] = document.querySelector(".errorName").textContent = "Le nom n'est pas valide."
return false
}else {
errors["name"] = document.querySelector(".errorName").textContent = " "
}
}
if (email.validity.valueMissing){
errors["email"] = document.querySelector(".errorMail").textContent = "Le champs email obligatoire."
return false
}else {
var emailRegExp = /^[a-z0-9._-]+@[a-z0-9._-]{2,}\.[a-z]{2,4}$/
if (!emailRegExp.test(email.value)){
errors["email"] = document.querySelector(".errorMail").textContent = "L'email n'est pas valide."
return false
} else {
errors["email"] = document.querySelector(".errorMail").textContent = ""
}
}
if (message.validity.valueMissing){
errors["message"] = document.querySelector(".errorMessage").textContent = "Le champs message obligatoire."
return false
}else {
if (message.value.length < 100){
errors["message"] = document.querySelector(".errorMessage").textContent = "Votre message est court."
return false
} else {
errors["message"] = document.querySelector(".errorMessage").textContent = ""
}
}
/**** APPEL AJAX : si, pas d'erreurs ****/
if (!(errors['name'] && errors['email'] && errors['message'])){
app.callRequestAction()
}
}
},
callRequestAction: function () {
console.info('app.callRequestAction')
var xhr = false
var form = document.querySelector("#form")
var button = document.querySelector("#buttonInput")
xhr = new XMLHttpRequest()
if (!xhr){
return false
}
xhr.onreadystatechange = function () {
button.disabled = true
button.textContent = "Chargement..."
if (xhr.readyState === 4){
app.callAjaxAction(xhr)
}
}
xhr.open('POST', 'contact', true)
xhr.setRequestHeader('X-Requested-With','XMLHttpRequest')
var data = new FormData(form)
xhr.send(data)
},
callAjaxAction: function (xhr) {
console.info('app.callAjaxAction')
var form = document.querySelector("#form")
var button = document.querySelector("#buttonInput")
if (xhr.readyState === XMLHttpRequest.DONE){
if (xhr.status === 200){
var inputs = form.querySelectorAll("input,textarea")
for(var i = 0; i < inputs.length; i++){
inputs[i].value = ''
button.disabled = false
button.textContent = 'Envoyer'
}
var divContainer = document.querySelector('.formContact')
var div = document.createElement('div')
div.className = 'flash-notice'
divContainer.appendChild(div)
// AJOUT DE STYLE
div.style.position = 'relative';
div.style.top = '-24em';
div.textContent = 'Votre message a été envoyé !'
}else {
return false
}
}
}
}
/** Chargement du DOM**/
window.onload = app.init() |







 Répondre avec citation
Répondre avec citation















Partager