1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <?php foreach($data['data'] as $reg){
$date = date(DATE_RFC2822, $reg['time']);
$heure = substr($date, 17,2);
$heure .= '.';
$heure .= substr($date, 20,2); //ecrit l'heure par exemple: 11.13 signifie qu'il est 11 heures 13 minutes
echo $date;
$alt_str = substr($data, 12, 4);
$alt_int = hexdec($alt_str);
echo $alt_int; //valeur de l'altitude
?>
<div class="graph">
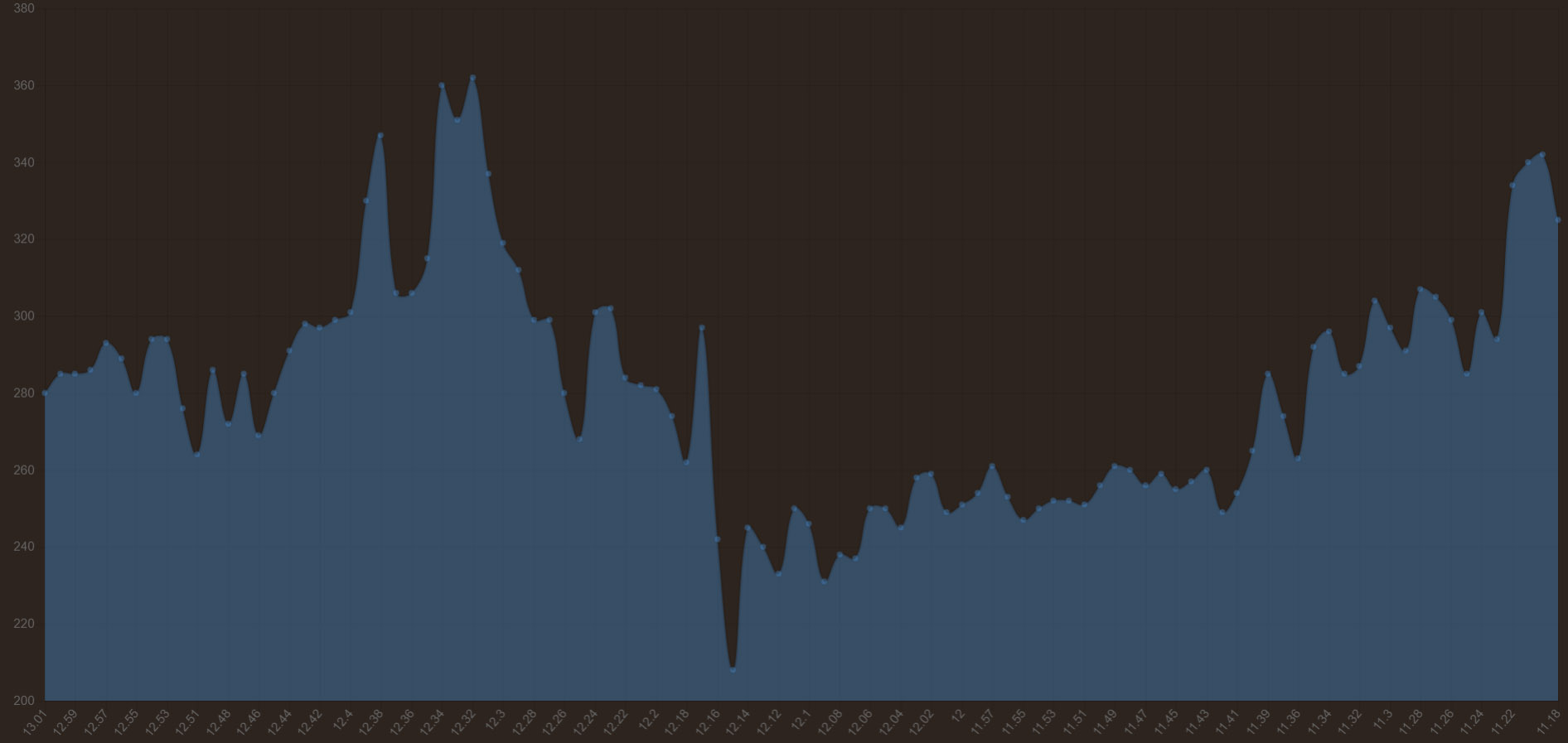
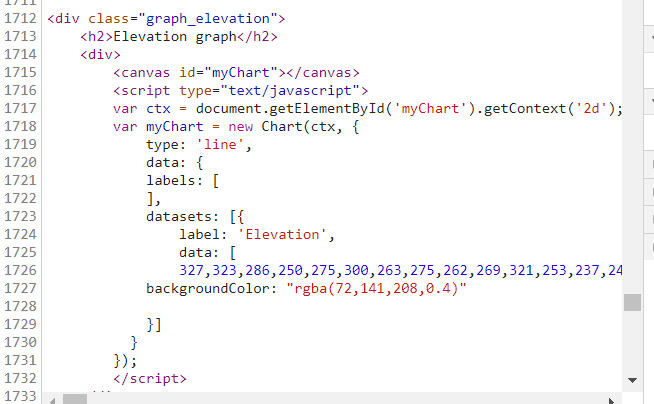
<h2>Elevation graph</h2>
<div>
<canvas id="myChart"></canvas>
<script type="text/javascript">
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: [<?php echo $heure; ?>], //ici j'aimerais que ca entre toutes les valeurs "d'heures" contenues dans le tableau
datasets: [{
label: 'Elevation',
data: [<?php echo $alt_int; ?>], //pareil ici pour les valeurs d'altitude
backgroundColor: "rgba(153,255,51,0.4)"
}]
}
});
</script>
</div>
</div> |









 Répondre avec citation
Répondre avec citation









Partager