1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
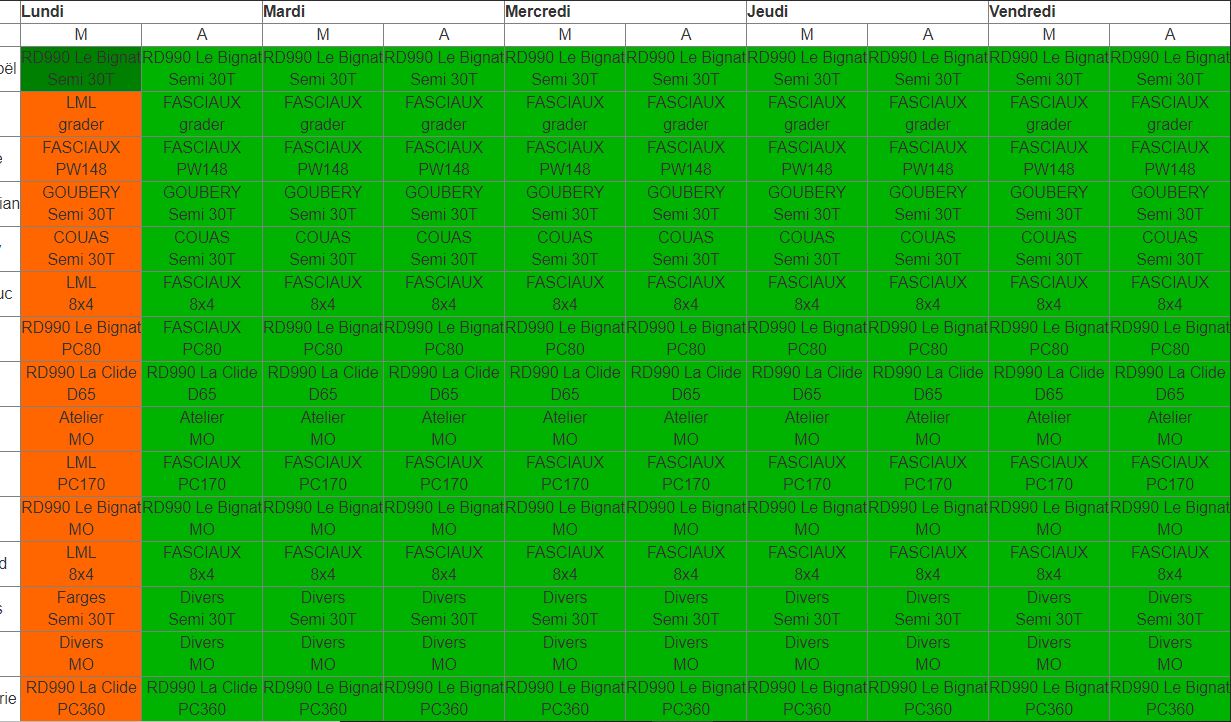
<table border="1" style="text-align: center;">
<tr>
<th> </th>
<th colspan="2">Lundi</th>
<th colspan="2">Mardi</th>
<th colspan="2">Mercredi</th>
<th colspan="2">Jeudi</th>
<th colspan="2">Vendredi</th>
</tr>
<tr>
<td> </td>
<td>M</td>
<td>A</td>
<td>M</td>
<td>A</td>
<td>M</td>
<td>A</td>
<td>M</td>
<td>A</td>
<td>M</td>
<td>A</td>
</tr>
<?php
$numCouleur = 21; //Variable servant à la coloration du tableau: 11=vert, 12=vert pale, 21=orange pale, 22=orange
$req2 = "SELECT DISTINCT planningChantier.numSalarie, nomSalarie, prenomSalarie FROM planningChantier, salarie WHERE planningChantier.numSalarie = salarie.numSalarie AND numSemaine = ".$semaine." ORDER BY nomSalarie, prenomSalarie ";
try{
$stmt2 = $pdo->prepare($req2);
$stmt2->execute();
while ($row2 = $stmt2->fetch(PDO::FETCH_ASSOC)) {
//Gestion de la variable de coloration
if ($numCouleur > 20) { //ou si c'est égale à 21 ou 22
$numCouleur = $numCouleur - 10;
} else if ($numCouleur < 20) { //donc 11 ou 12
$numCouleur = $numCouleur + 10;
}
echo "<tr>";
echo "<td class='".$numCouleur."'> <input type='hidden' value='".$row2["numSalarie"]."'>".$row2["nomSalarie"]." ".$row2["prenomSalarie"];
echo "</td>";
$req1 = "SELECT * FROM planningChantier, salarie, chantier, vehicule WHERE numSemaine =".$semaine." AND planningChantier.numSalarie = salarie.numSalarie AND planningChantier.numSalarie = ".$row2["numSalarie"]." AND planningChantier.numChantier = chantier.numChantier AND planningChantier.numVehicule = vehicule.numVehicule ORDER BY nomSalarie, prenomSalarie, dateJour, numCreneau";
$stmt1 = $pdo->prepare($req1);
$stmt1->execute();
while ($row1 = $stmt1->fetch(PDO::FETCH_ASSOC)) {
echo "<td class='c".$numCouleur."'>";
echo "".$row1["nomChantier"]."<br>".$row1["nomVehiculeABRG"];
echo "</td>";
//Gestion de la variable de coloration
if ($numCouleur = 11 or $numCouleur = 21) {
$numCouleur = $numCouleur + 1;
} else if ($numCouleur = 12 or $numCouleur = 22) {
$numCouleur = $numCouleur - 1;
}
}
echo "</tr>";
}
}
catch(Exception $e){
print "Erreur ! ".$e->getMessage(). "<br/>";
}
?> |











 Répondre avec citation
Répondre avec citation








 Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]
Affichez votre code en couleurs : [CODE=php][/CODE] (bouton # de l'éditeur) et [C=php][/C]

Partager