Bonjour,
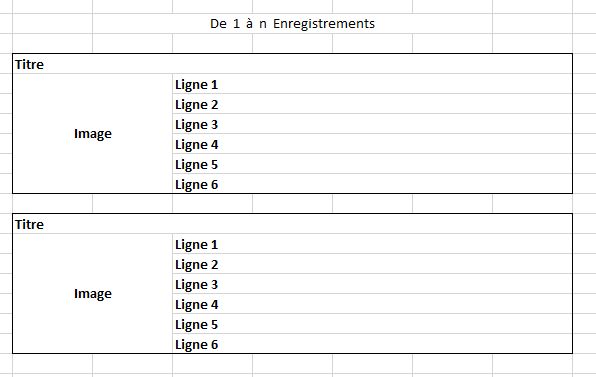
Je souhaite afficher un tableau dans lequel chaque item possède 3 éléments:
Je peux avoir de 1 à 100 items.
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Je dois afficher chaque item sous une forme linéaire: Image / Texte / Image
? Peut-on me confirmer que c'est bien avec JavaScript que je vais construire dynamiquement la suite de mon tableau en HTML et ma CSS pour l'affichage de mes x lignes dont je ne connais pas le nombre.
D'avance, merci.








 Répondre avec citation
Répondre avec citation
















Partager