Salutations,
Sur un formulaire CSS simple, je remarque une différence enquiquinante entre Chrome et Firefox.
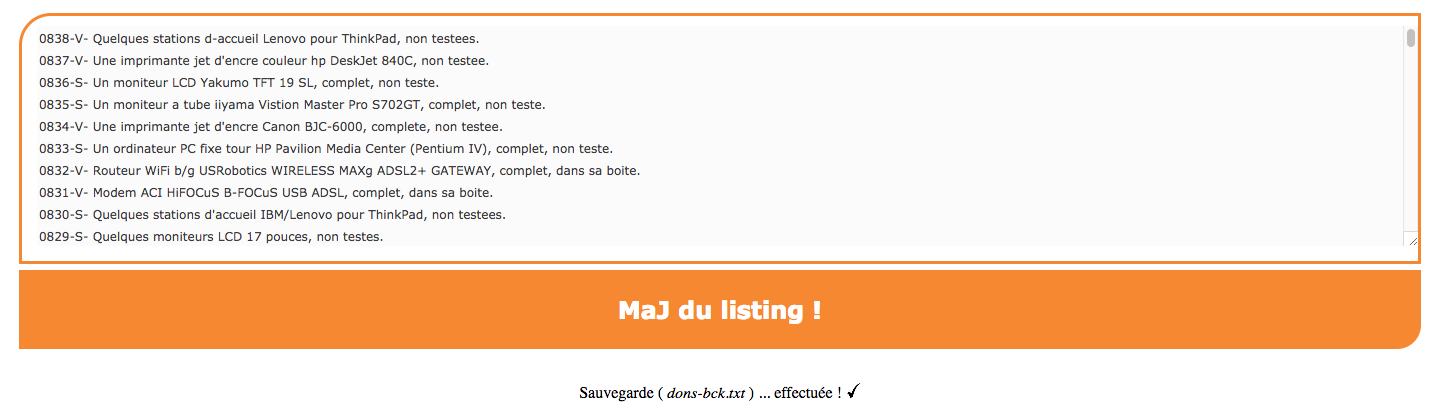
En effet, le padding n'est pas effectif sur la forme du textarea, mais sur son contenu, du coup, lorsque mon contenu (dynamique) dépasse la hauteur de basse du textarea, la dernière ligne visible est collée au bottom du textearea au lieu d'avoir un padding visuel sur l'ensemble.
Humm, je sais pas si je me fais bien comprendre...
Voici une partie HTML/CSS :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
Ou c'est-y donc que j'ai merdouillé ?















 Répondre avec citation
Répondre avec citation








Partager