1
2
3
4
5
| <!doctype html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8" /></head><BODY LANG="fr-FR" DIR="LTR">
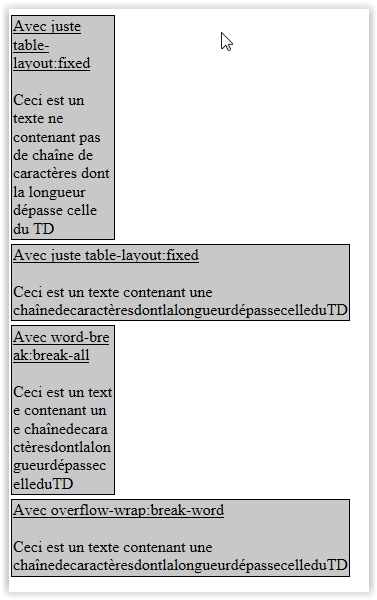
<table style="table-layout: fixed;"><tr><td style="width:100px;background-color:rgb(200,200,200);border:1px solid;"><u>Avec juste table-layout:fixed</u><br><br>Ceci est un texte ne contenant pas de chaîne de caractères dont la longueur dépasse celle du TD</td></tr></table>
<table style="table-layout: fixed;"><tr><td style="width:100px;background-color:rgb(200,200,200);border:1px solid;"><u>Avec juste table-layout:fixed</u><br><br>Ceci est un texte contenant une chaînedecaractèresdontlalongueurdépassecelleduTD</td></tr></table>
<table style="table-layout: fixed;"><tr><td style="width:100px;background-color:rgb(200,200,200);border:1px solid;word-break:break-all;"><u>Avec word-break:break-all</u><br><br>Ceci est un texte contenant une chaînedecaractèresdontlalongueurdépassecelleduTD</td></tr></table>
<table style="table-layout: fixed;"><tr><td style="width:100px;background-color:rgb(200,200,200);border:1px solid;overflow-wrap:break-word;"><u>Avec overflow-wrap:break-word</u><br><br>Ceci est un texte contenant une chaînedecaractèresdontlalongueurdépassecelleduTD</td></tr></table></BODY></html> |








 Répondre avec citation
Répondre avec citation











Partager