Bonjour,
j'ai un travail important à faire, apprendre le jQuery et j'avoue que je ne trouve pas tout ce dont j'ai besoin ou alors je cherche mal.
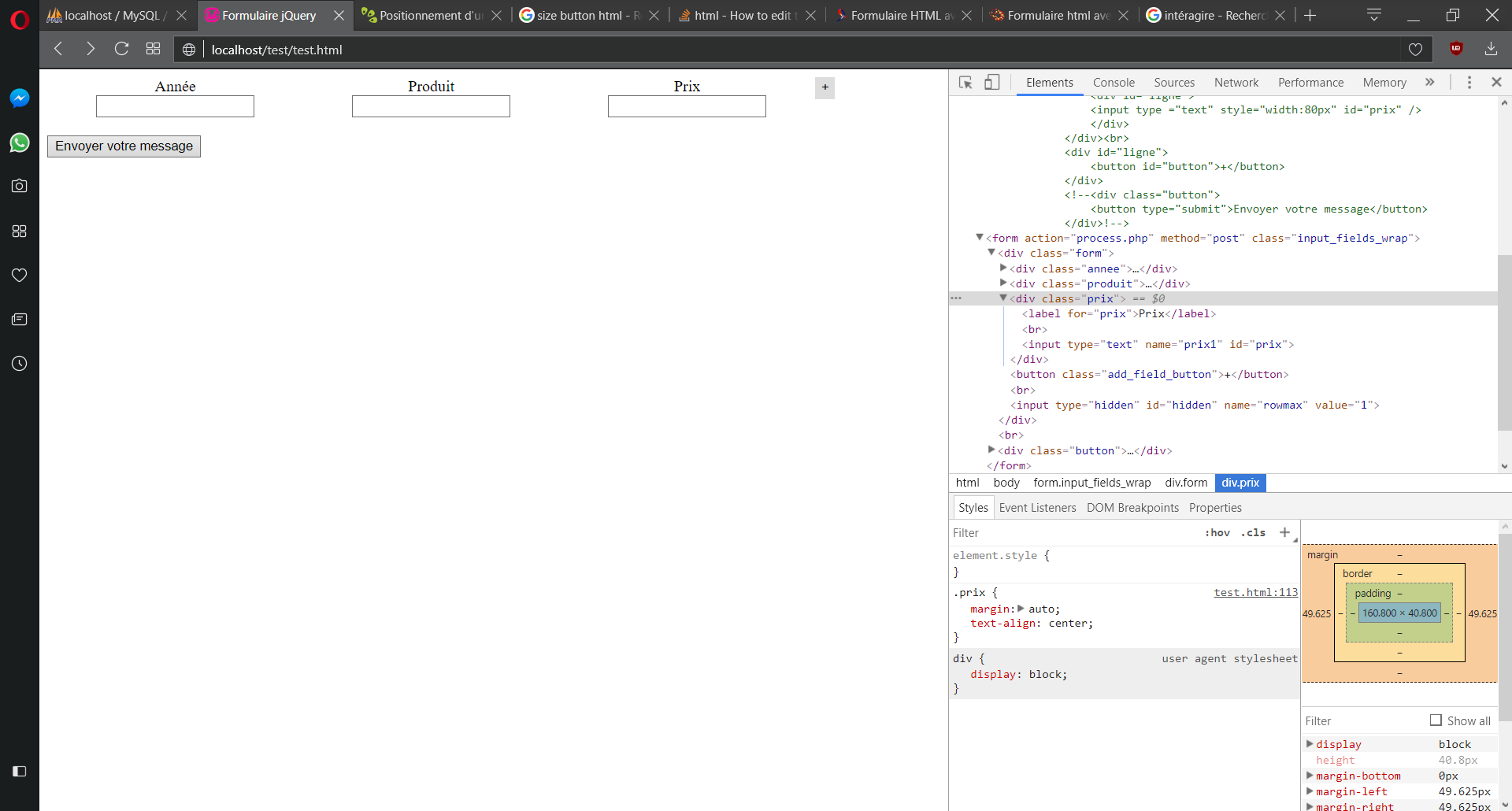
Je dois mettre en place une page form html, donc un formulaire, et la subtilité que je ne trouve pas c'est le fait qu'un bouton ajoute une ligne de saisie. Voilà un screen de mon travail actuel, c'est 100% html pour le moment.
Lorsque je clic sur le + en fin de ligne, automatiquement, une nouvelle ligne de saisie doit se créer en dessous de la précédente, comment faire cela ?
Merci bien.









 Répondre avec citation
Répondre avec citation

















Partager