Bonjour a tous et toutes ,
je sollicite votre aide ce matin pour achever un travail que j'ai débuté et actuellement je suis un peu bloqué.
en fait je charge un fichier excell à plusieur colonne dans une variable tableau (pas de soucis ) ensuite l'utilisateur doit formuler un sorte de message personnalié.
actuellement j'utilise le premier numero de telophone pour lui permettre de voir deja comment les message vont se presenter.
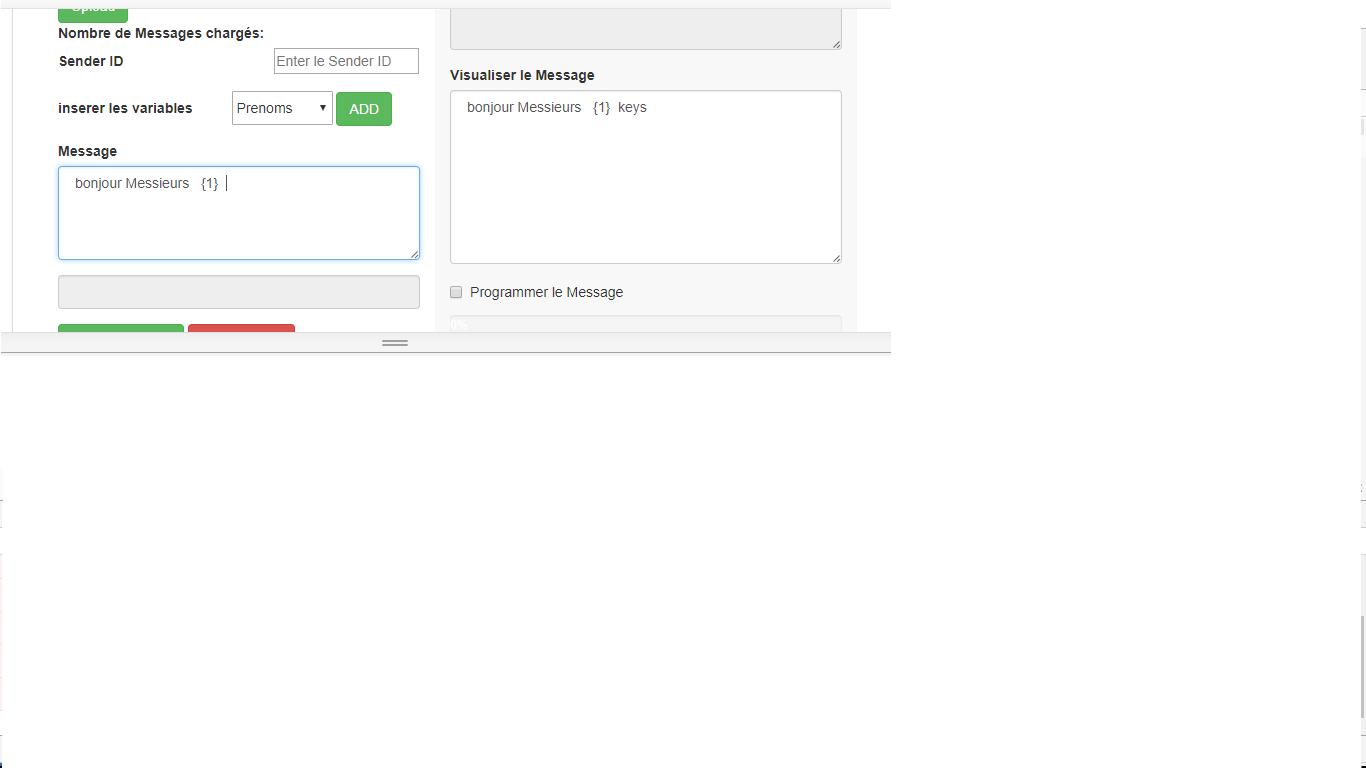
voici une image illistravite .
normalement pour transferer le message dans visualiser je dois remplacer la variable par sa valeur ( que je recupere sans probleme ) .
mais la variable {} arrive aussi dans visualisé ce qui n'est pas bon ensuite le curseur ne se positionne pas à la suite de la valeur.
si j'ai plus de deux variable la premiere pers sa valeur dans visualisé
voici le code que j'utilise.
Merci de votre aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
















 Répondre avec citation
Répondre avec citation
Partager