Bonjour,
j'aimerai réaliser un formulaire sur django afin de pouvoir voter parmis 2 images proposés.
Pour cela j'ai crée le model suivant comportant 2 tables, la table question et la table choix
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
ensuite, via l'API de django, j'ai implémenté 2images dans ma base:
pour finir, voici mon formulaire:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
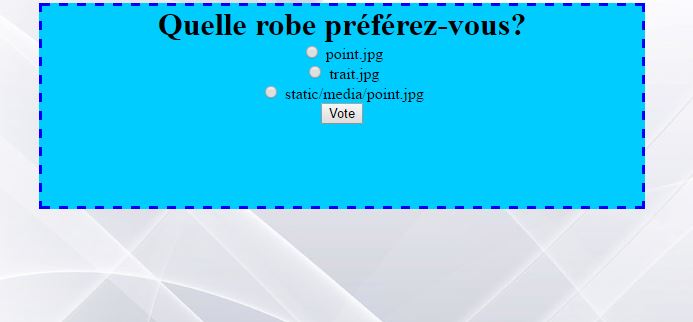
mais le problème c'est que les images ne s'affichent pas, voici ce que j'obtiens:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
A noter que je n'ai pas toucher a ma variable MEDIA_ROOT dans le setting.
Merci pour votre aide













 Répondre avec citation
Répondre avec citation
Partager