Bonjour,
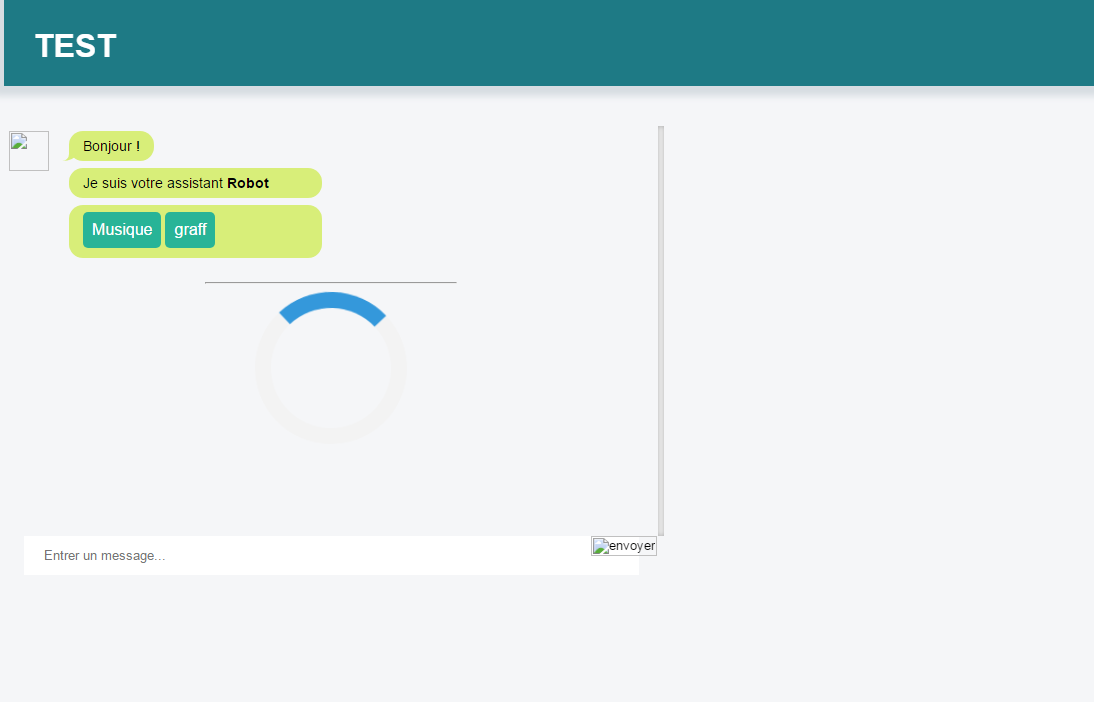
je ne comprend pas pourquoi ma fonction est prise en compte qu'une seul fois alors que elle devrais s'appliquer a chaque message, voici ma fonction :et juste en dessous sur le meme fichier j'ai :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
mais il ne prend pas en compte et donc il ne change pas le style pareil dans mon fichier php qui fait le traitement et qui affiche sur cette page, si quelqu'un peut m'aider
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Merci
CDT









 Répondre avec citation
Répondre avec citation











Partager