1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
//$pattern = "/(<\s*style\s+type\s*=\s*\"text\/css\"\s*>.*?<\/\s*style\s*>)/msi";
$pattern = "/(<\s*style(\s+type\s*=\s*\"text\/css\"){0,1}\s*>.*?<\/\s*style\s*>)/msi";
// Chargement du fichier
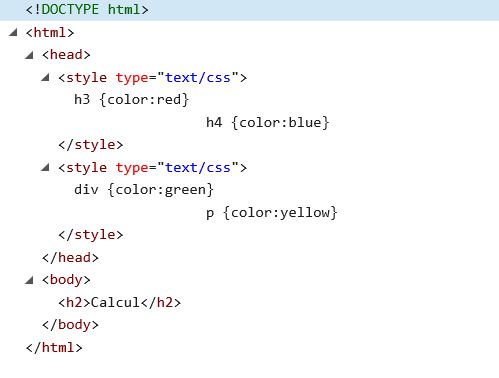
$html = file_get_contents('test9255b.php');
preg_match_all($pattern,$html,$array);
$replacement = array();
foreach($array[0] as $key => $value) {
// chaine peu proobable -> on peut mettre ce qu'on veut
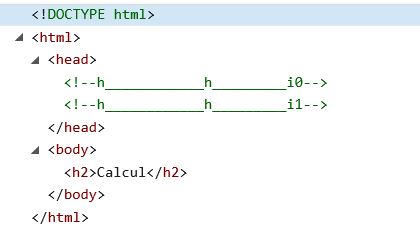
$replacement[$key] = "<!--h____________h_________i$key-->";
}
// on remplace par une chaine peu probable
$html = str_replace($array[0],$replacement,$html);
file_put_contents('toto_01.txt',$html); // mis seulement pour avoir une trace du changement
// ----> on fait ce qu'on veut sur le code
// on fait le remplacement inverse
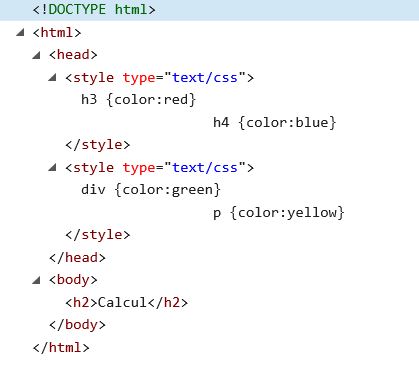
$html = str_replace($replacement,$array[0],$html);
file_put_contents('toto_02.txt',$html); // mis seulement pour avoir une trace du changement
print $html; |








 Répondre avec citation
Répondre avec citation






Partager