Bonjour Chers dev,
je suis entrain de développer un petit reseau social pour mon entrainement perso. j'ai fais pas mal de fonctionnalités parmi les quelles celle de permettre à l'utilisateur de poster et commenter sur son son mur. Tout marche nikel (du point de vue php/mysql) sof k j'aimerais que les commentaires se fassent de façon asynchrone. j'ai utilisé ajax mais ça ne marche que pour le premier poste rencontré, pour les restes des postes, si je fais insérer un commentaire, ça ne marche pas.
J'ai cherché partout ailleurs une solution à ce problème qui me menace depuis déjà trois jours, je me tourne vers vous pour plus de clartéet je vous remercie d'avance .
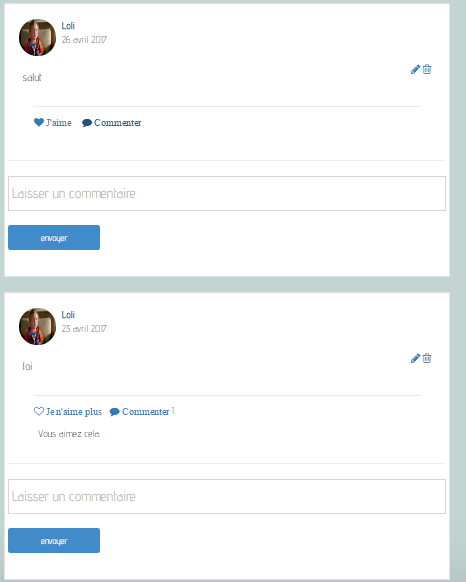
voici une capture présentant deux postes : pour le premier, on peut très bien commenté mais le second non
code source pour le textarea et son boutton
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
code source ajax
pour plus de précision, svp n'hesitez pas....
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28










 Répondre avec citation
Répondre avec citation



Partager