Bonjour à tous, j'ai un problème qui semble banal mais qui m'enquiquine depuis 24h : mes images de mon carrousel ne se chargent pas.
Je suis sous symfony 3.2.
Sur mon projet (un gros TP que je m'impose à moi même) j'utilise FOSUserBundle.
Dans app/Resources/views j'ai créé un fichier base.html.twig
dans mon répertoire UserBundle/Resources/views j'ai un répertoire layout.html.twig
dans UserBundle/Resources/views/carousel j'ai mon carrousel carousel.html.twig, Dans ce fichier je suis amené à charger des images avec l'instruction suivante:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
j'ai également essayé
Code : Sélectionner tout - Visualiser dans une fenêtre à part <img src="../images/chat.jpg'" alt="">
Code : Sélectionner tout - Visualiser dans une fenêtre à part <img src="images/chat.jpg'" alt="">
Code : Sélectionner tout - Visualiser dans une fenêtre à part <img src="/images/chat.jpg'" alt="">et même
Code : Sélectionner tout - Visualiser dans une fenêtre à part <img src="{{ asset('images/chat.jpg') }}" alt="">
ce qui ne change rien même en vidant le cache de symfony et de mon navigateur entre chaque modif.
Code : Sélectionner tout - Visualiser dans une fenêtre à part <img src="{{ abolute_url(asset('images/chat.jpg')) }}" alt="">
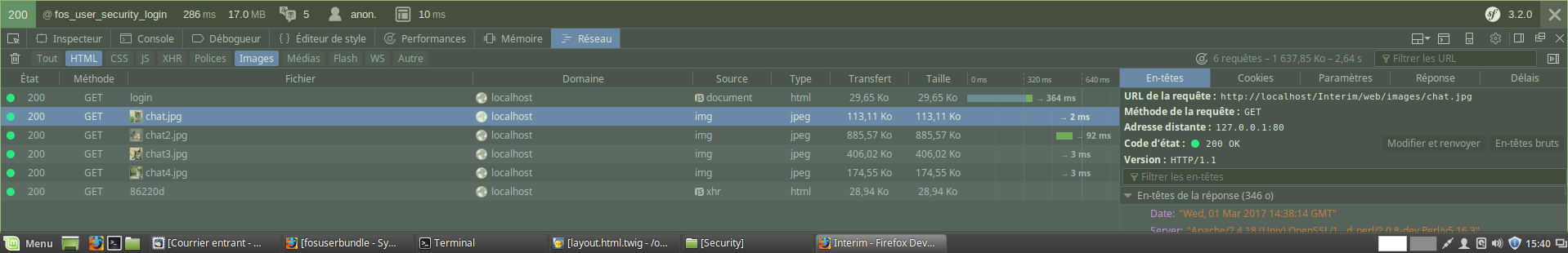
lorsque je charge la page /login tout se passe correctement, symfony va chercher les images dans /web/images, pas de problème.
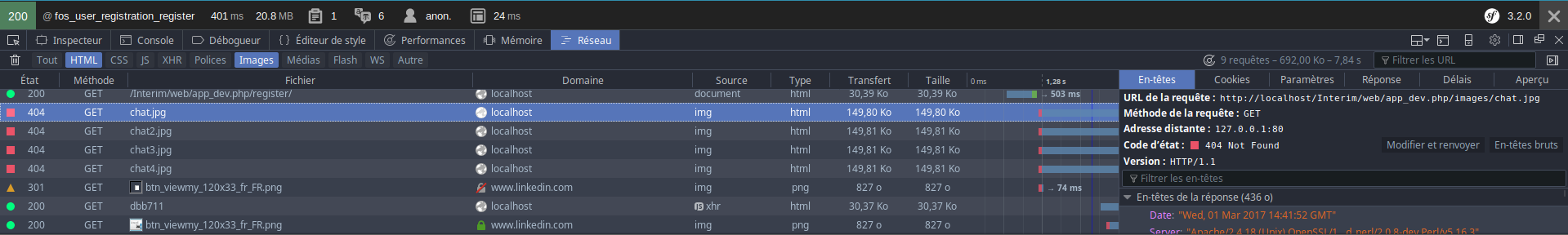
mais lorsque je charge la page /register il semble que symfony modifie le chemin des images et va les chercher dans /web/app-dev.php/images, bien évidemment il ne les trouve pas et donc elles ne se chargent pas.
J'espère trouver quelqu'un ou quelqu'une qui voudra m'expliquer tout ce binz, ou même des pistes de réflexion car là je sèche (rien trouvé sur le net)









 Répondre avec citation
Répondre avec citation



Partager