Je ne sais plus où chercher, je lance donc cette bouteille à la mer.
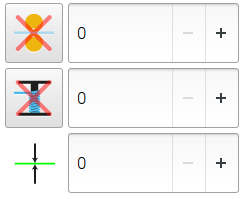
Je réalise actuellement une GUI pour écran tactile, les boutons + et - sont trop justes pour être confortablement utilisés avec les doigts, j'ai bien trouvé comment changer certaines dimensions comme suit :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Pour la hauteur pas de soucis, cela me convient à la perfection, mais il faudrait que le + et le - soient plus larges. Savez-vous comment procéder ?












 Répondre avec citation
Répondre avec citation
Partager