Bonsoir,
Je suis pas sur de poster ce message au bon endroit, si ce n'est pas le cas dites-le moi 
Je suis en train de développer une application mobile pour ma copine, c'est mes premiers pas la dedans donc je patauge un peu 
Je suis sur VS 2015 avec Cordova, et j'utilise Angular avec Bootstrap et UI Bootstrap.
J'ai suivi le tutoriel Angular sur w3schools, donc ça m'a permit d'avoir quelques bases et j'ai consulté la doc pour les dépendances. Dans ma page que je suis en train de créer, c'est les références suivantes:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="../css/ui-bootstrap-csp.css" />
<title>Take care baby</title>
<script type="text/javascript" src="../cordova.js"></script>
<script type="text/javascript" src="../scripts/platformOverrides.js"></script>
<script type="text/javascript" src="../scripts/index.js"></script>
<script type="text/javascript" src="../scripts/angular.min.js"></script>
<script type="text/javascript" src="../scripts/angular-animate.min.js"></script>
<script type="text/javascript" src="../scripts/angular-touch.min.js"></script>
<script type="text/javascript" src="../scripts/angular-ui/ui-bootstrap.min.js"></script> |
J'essaie ensuite d'afficher un menu qui se rétrécit avec le code suivant (je me suis inspiré du JSFiddler ici):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <body ng-app="MyApp">
<div>
<div class="bs-docs-example">
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<!-- Note: set the initial collapsed state and change it when clicking -->
<a ng-init="navCollapsed = true" ng-click="navCollapsed = !navCollapsed" class="btn btn-navbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">MyApp</a>
<!-- Note: use "collapse" here. The original "data-" settings are not needed anymore. -->
<div collapse="navCollapsed" class="nav-collapse collapse navbar-responsive-collapse">
<ul class="nav">
<li class="active"><a href="#">Acceuil</a></li>
<li><a href="#">Rechercer une baby-sitter</a></li>
<li><a href="#">Informations personnelles</a></li>
<li><a href="#">Modifier mon mot de passe</a></li>
<li><a href="#">Se déconnecter</a></li>
</ul>
</div><!-- /.nav-collapse -->
</div> <!-- /.container -->
</div><!-- /navbar-inner -->
</div><!-- /navbar -->
</div> <!-- /bs-docs-example -->
</div>
<script src="../scripts/mylink/connect.js"></script>
</body>
</html> |
et dans mon connect.js j'ai le code suivant qui injecte UI Bootstrap:
var app = angular.module('MyApp', ['ui.bootstrap']);
Mais aucun style n'est appliqué :

Alors qu'il me semble que j'ai effectué tout correctement  Est-ce que j'ai oublié quelque chose?
Est-ce que j'ai oublié quelque chose?
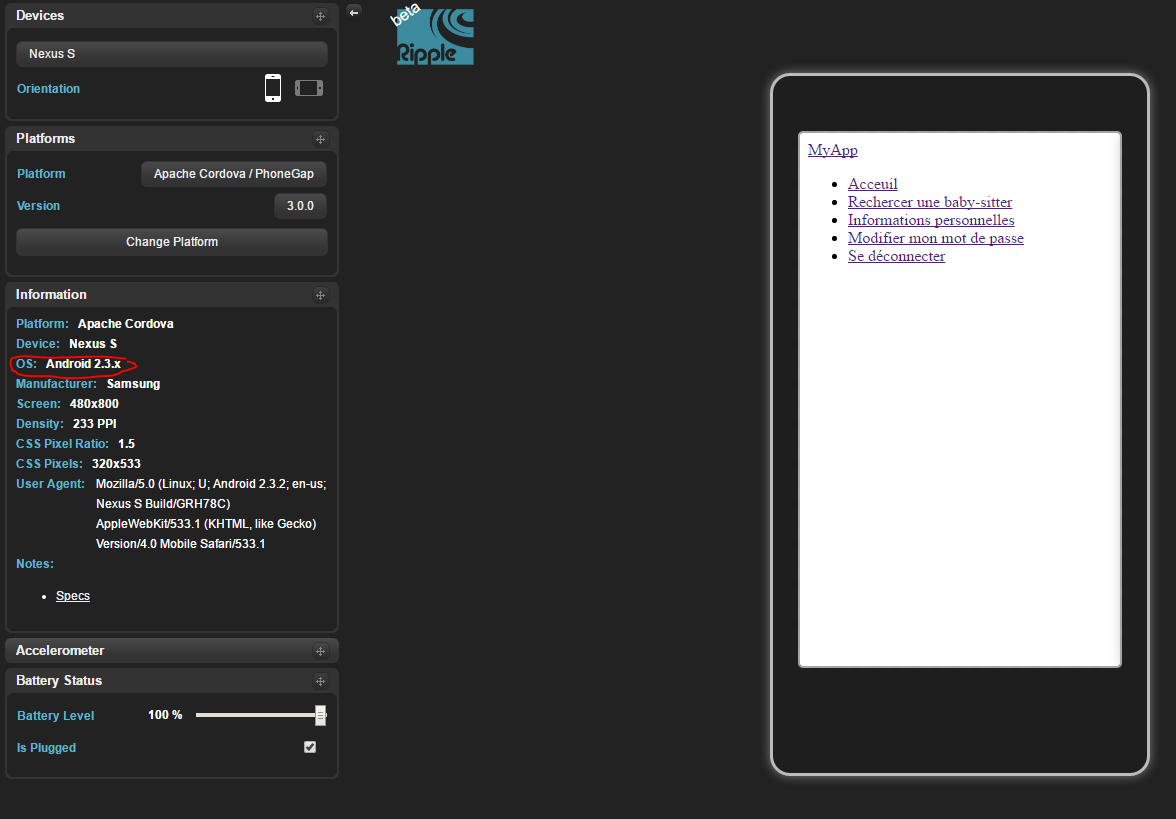
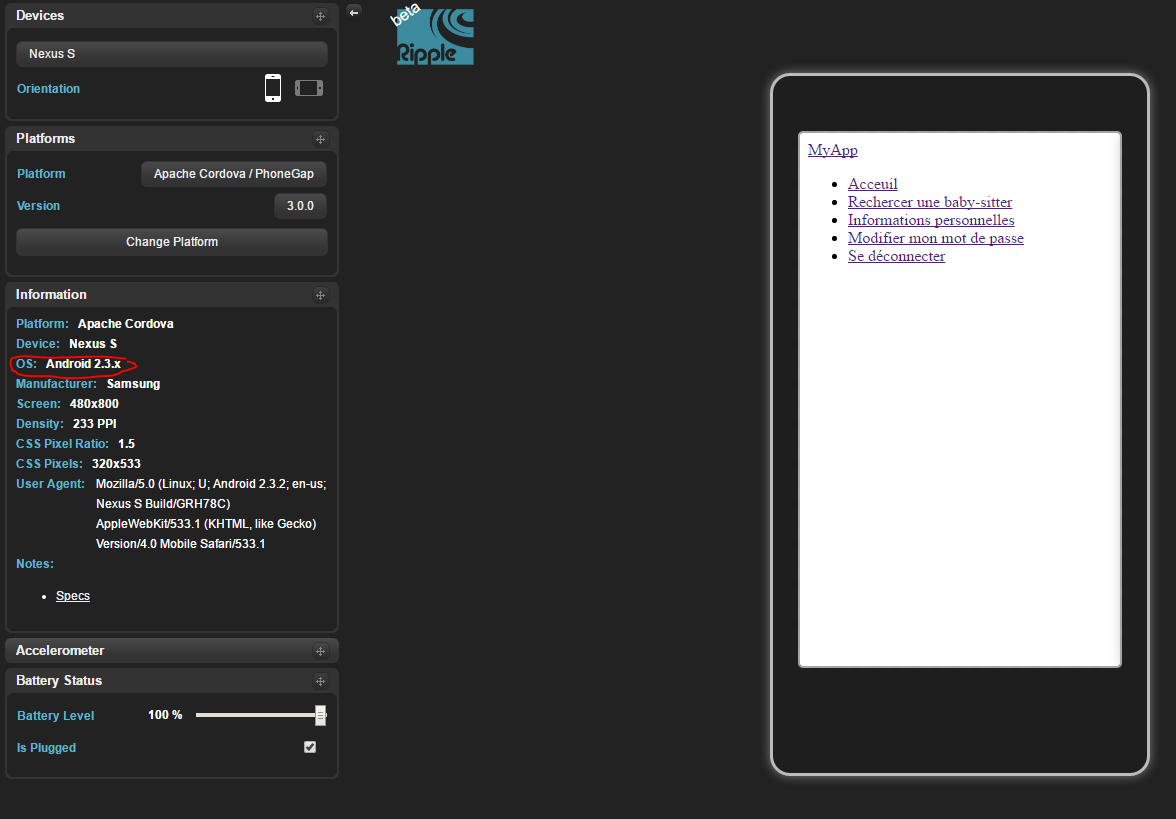
Autre question accessoire: comment changer la version d'android dans l'emulateur :

Merci beaucoup pour votre aide 
Bonne soirée,
L.
Est-ce que j'ai oublié quelque chose?








 Répondre avec citation
Répondre avec citation
Partager