Bonjour à tous, alors voici mon problème, j'explique mon contexte. En gros, j'ai une base de donnée de ce genre (en réduit)
#id nom calorie
1 Pomme 80
2 Riz 284
3 Riz Thai 271
.. ... ...
Je peux monter à plus de 100 itérations. Il n'y a qu'une seul chose que je n'ai jamais fait et dont je ne trouve pas la solution sur Google. C'est d'avoir un champ de type input (ou autre) et lorsque dedans on
commence à taper un début de mot, une liste me propose tous les noms dans la BDD correspondant à un début similaire
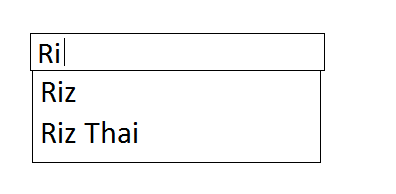
exemple :
Si je commence à taper : "Ri"
Je veux que ça me propose en liste : Riz / Riz Thai
Sur le net je ne trouve que des tutos / aides sur comment faire un moteur de recherche sur site et ce n'est pas ce que je veux faire.
Voici une image plus explicite :
Merci de votre aide










 Répondre avec citation
Répondre avec citation

 : "autocomplétion"
: "autocomplétion"



Partager