Bonjour Bonjour !
Je suis pas très bon en javascript alors je me tourne vers vous pour vous poser une petite question.
Je m'explique.
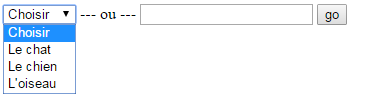
J'ai un formulaire comme celui ci :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
J'aimerai que si l'utilisateur commence à écrire une lettre dans le champ de saisie (ou à la limite lorsqu'il sort) , le Select se mette en disabled. Et vice-versa, si l'utilisateur sélectionne un élément dans le Select, le champ de saisie se désactive + remettre le contenu vide (pour éviter les problemes d'insertion par la suite, pour pas inserer un input pourant disabled).
Comment faire ? :/
Merci d'avance












 Répondre avec citation
Répondre avec citation
Partager