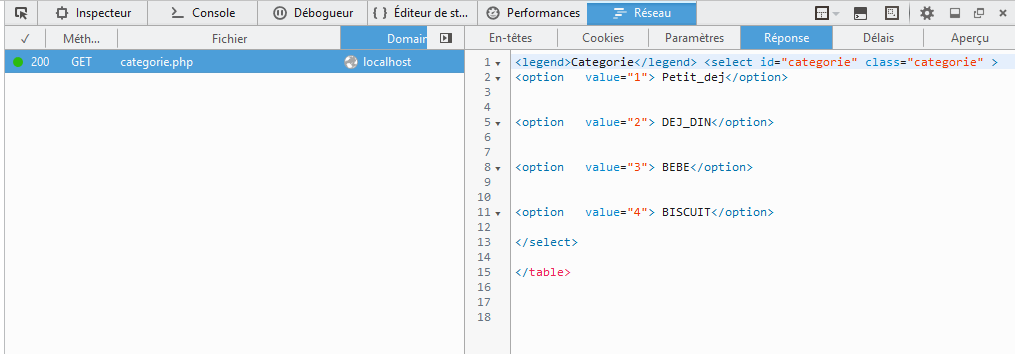
Bonjour je suis entrain de faire une requête ajax, quand je veut afficher la reponse avec innnerHtml, la console m'affiche que la réponse est nulle, alors que le statut de la reponse est 200 et que la réponse s'affiche sur le navigateur;
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
Merci de maider svp.
cordialement.













 Répondre avec citation
Répondre avec citation














Partager