Salut à tous !
Je test de développement d'un application avec nodejs. La base est généré automatiquement avec express-generator (pour plus de simplicité).
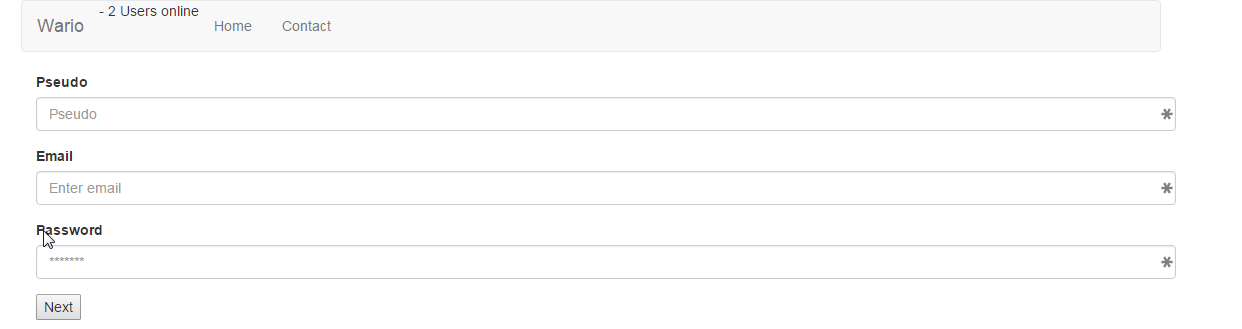
Mon code fonctionne parfaitement le seul truc c'est que l'orsque que je fait appel à une page, le css n'est pas chargé ou pas entièrement (bizarre..)
Je me sert du framework boostsrap 3.x, le link dans la source et valide et quand je clique dessus le code CSS s'affiche bien dans la page.
Je laisse le serveur ouvert pour que vous puissiez voir par vous même : http://vps204433.ovh.net:3000/users/signup
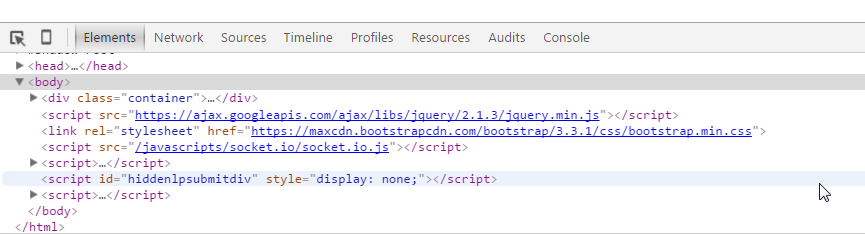
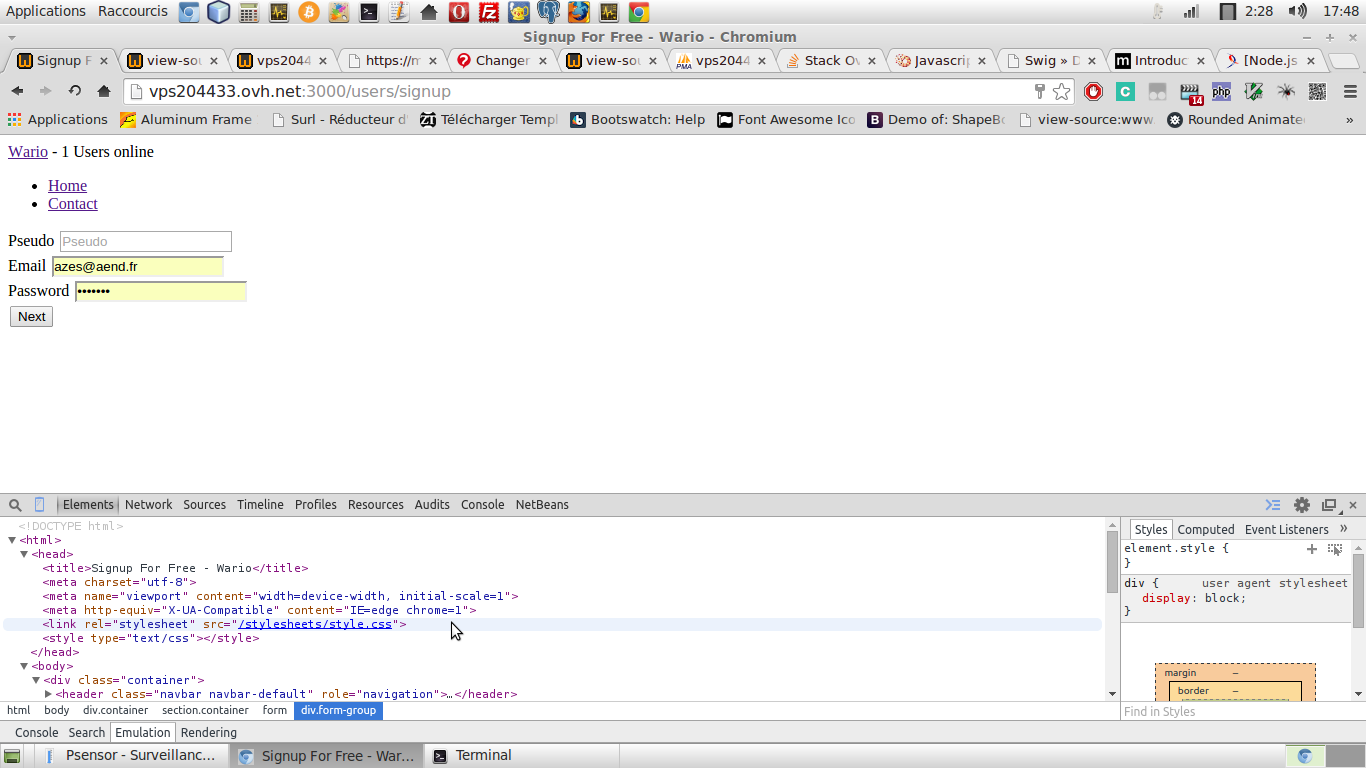
Regardez la source Ligne 6 :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <link href="/stylesheets/style.css" rel='stylesheet' type='text/css'>
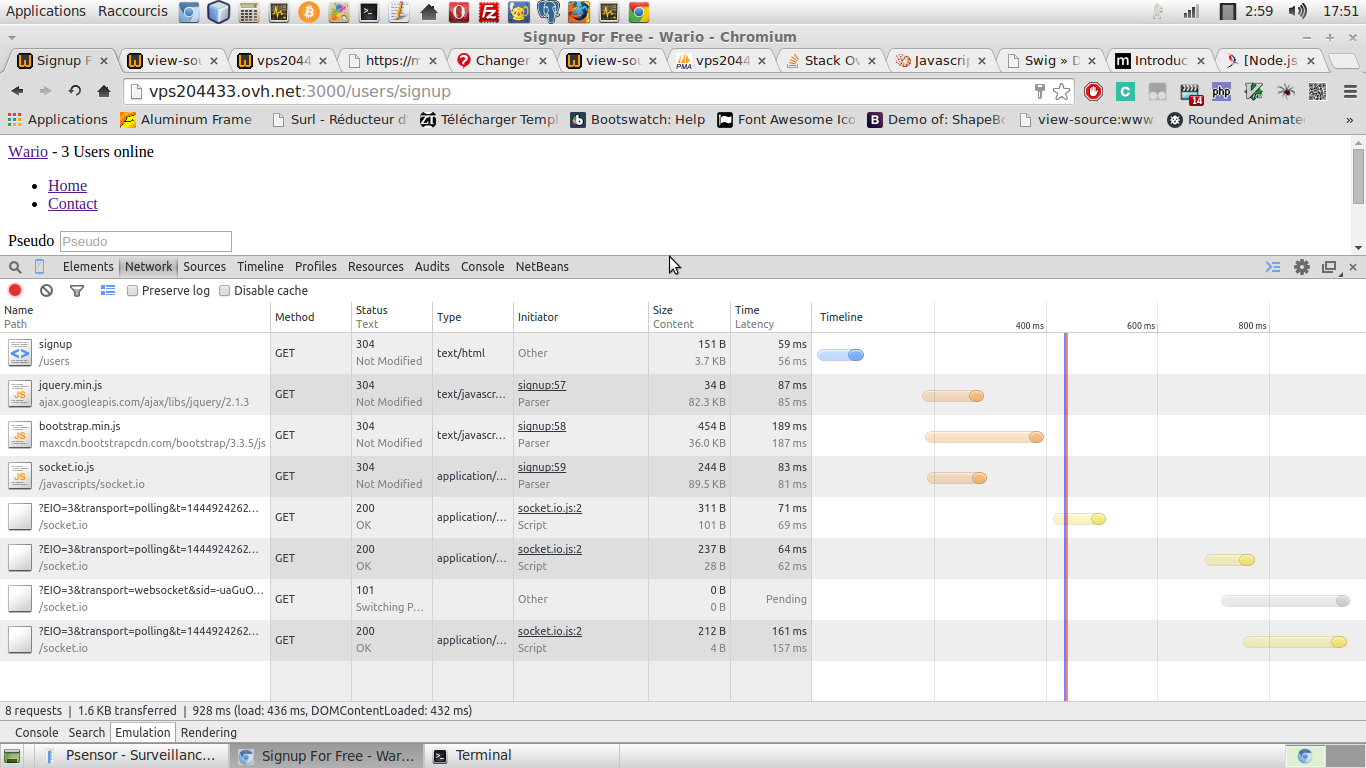
Et le lien ou nous pouvons voir que le code est correctement chargé en plus des infos de la console.
http://vps204433.ovh.net:3000/users/signup
Une idée du problème ?
Merci










 Répondre avec citation
Répondre avec citation

 est ton ami mais quand Google ne trouve pas quelque choses, il demande à Chuck Norris.
est ton ami mais quand Google ne trouve pas quelque choses, il demande à Chuck Norris.





Partager