Bien le bonjour,
Tous d’abord veuillez m’excusai si mon message n'est pas à sa bonne place.
Voilà je viens vers vous car je rencontre un soucis.
J'ai créer une liste avec plusieurs liens du genre Spoiler
Quand je clique sur mon lien le contenue s'affiche impeccable
Quand je clique sur Fermer le contenue se ferme s'en problème
Vous allez me dire OK mais ou est le problème
Le problème :
Quand j'arrive sur la liste y a aucun saut de ligne entre les liens
Quand je clique sur un lien et que je le referme je me retrouve sur ma liste, mais entre les liens j'ai au moins 2 saut de ligne.
Je vous montre sa en images
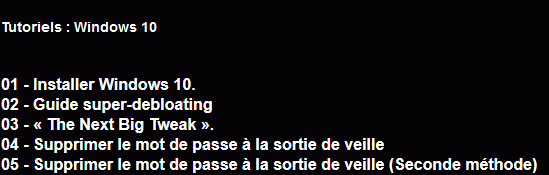
On arrive sur la liste
On va cliquer par exemple sur 01 - Installer Windows 10
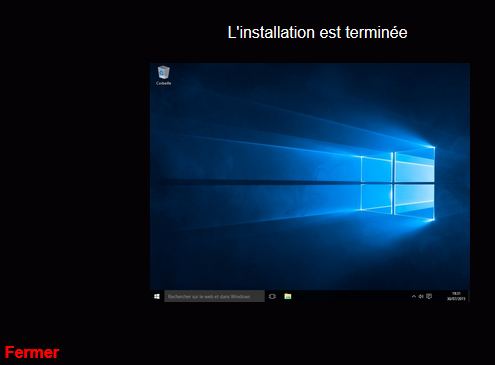
On clique ensuite sur Fermer en rouge pour fermer l'article
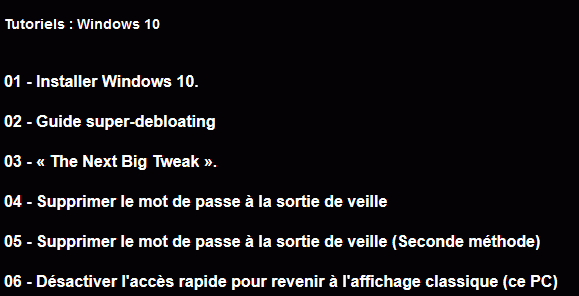
Nous revoilà sur la liste mais avec 2 saut de lignes entre les liens
Ma question est comment faire pour que quand je clique sur Fermer ma liste sois identique comme sur la première image
Voici mon code
Script
Code du contenue de l'article caché
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
Dans l'attente d'une réponse de votre pars je vous dis à bientôt
Bien cordialement
deGoer














 Répondre avec citation
Répondre avec citation

















Partager