Bonjour,
j'ai un petit soucis au niveau de la gestion des scopes, ou un soucis de compréhension ?
voici mon soucis:
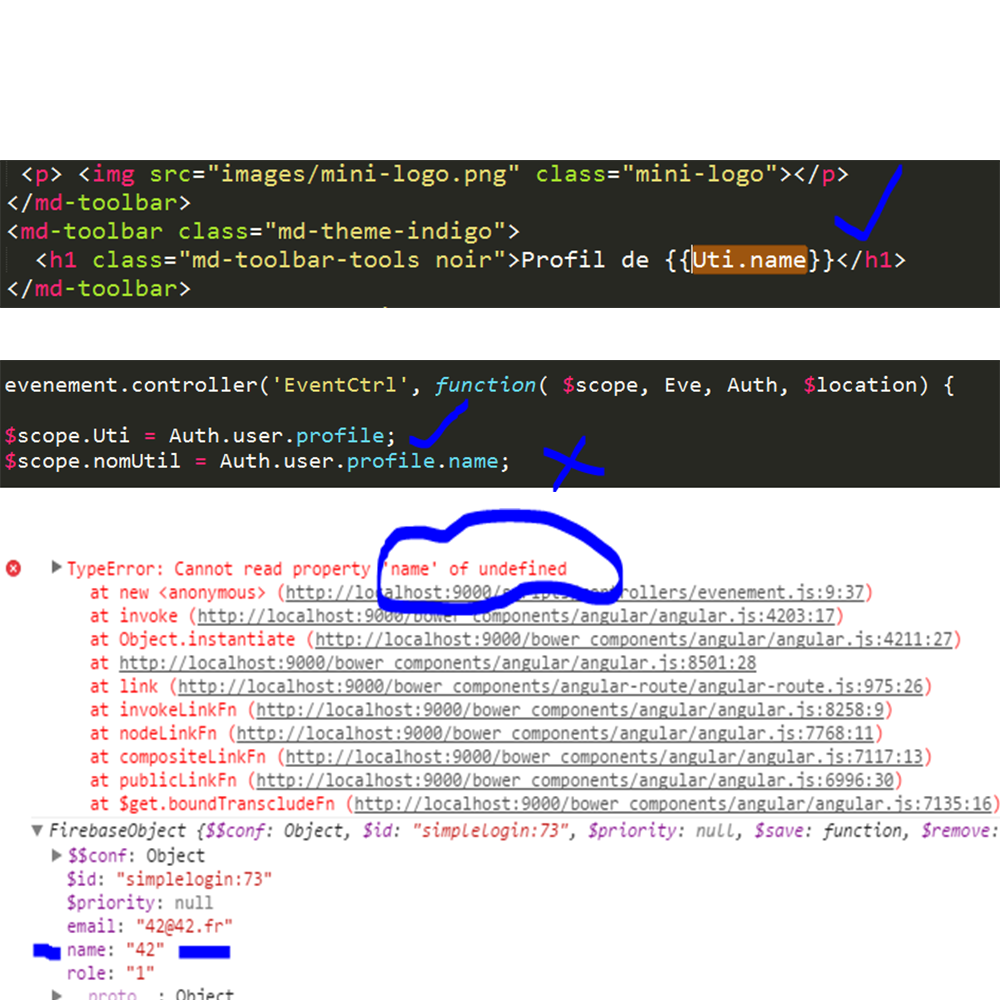
En gros, dans mon html (qui a pour controller EventCtrl) j'arrive a afficher Uti.name grace au $scope.Uti = Auth.user.profile.
Mais dans mon controller je n'arrive pas a accéder directement au nom en faisant Auth.user.profile.name.
Pourquoi ?









 Répondre avec citation
Répondre avec citation




Partager