Bonjour,
Je débute avec ANGULAR et Spring et après beaucoup d'acharnement je ne parvient pas du tout à parcourir l'objet JSON.
Pour faire un test simple:
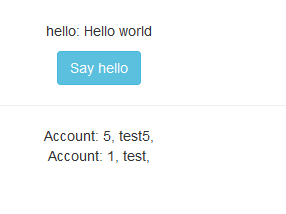
J'ai une page avec un bouton + une liste de compte avec id et libelle.
Au clique sur le bouton j'envoi une requête GET, je souhaite que les comptes ce mettent à jour avec les "vrais" informations contenu dans ma BDD mysql grâce à la méthode du controller:
J'arrive bien a récupérer l'objet JSON ( que j'affiche dans un alert) mais il ne met pas à jour la liste des comptes.
Page index.html :
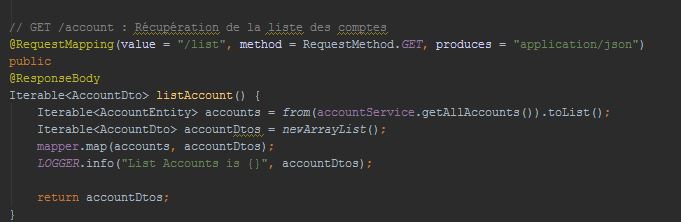
Méthode list dans AccountController:
Application.js:
// Déclaration de l'application
var application = angular.module('bankingApp', ['ngResource']
);
Controllers.js:
application.controller('AccountCtrl', function ($scope, accountService) {
$scope.hello = "Hello world";
$scope.accounts = [
{
id: "5",
libelle: "test5"
},
{
id: "1",
libelle: "test"
}
];
$scope.clickHello = function () {
$scope.accounts = accountService.getAccount();
alert($scope.accounts);
};
});
Services.js:
// déclaration d'un service, singleton en paramètre que les modules et angular
application.service("accountService", function ($http) {
return {
// définition de la fonction sayHello du service accountService
sayHello: function (msg) {
alert(msg);
},
getAccount: function () {
return $http.get("api/account/list").then(function (response) {
return {
accounts: response.data
}
});
}
};
});
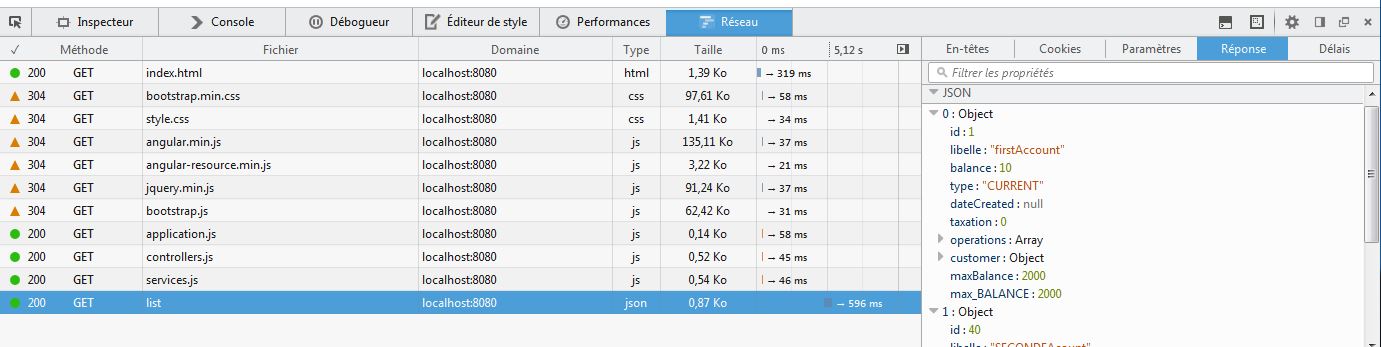
Code retour Debug :
En vous remerciant par avance pour votre aide,
Cordialement,
Mélina












 Répondre avec citation
Répondre avec citation
Partager