Bonjour, je souhaite faire un ensemble de lien dans mon pied de page :
j'ai mis les classe suivantes :et mon code est le suivant :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
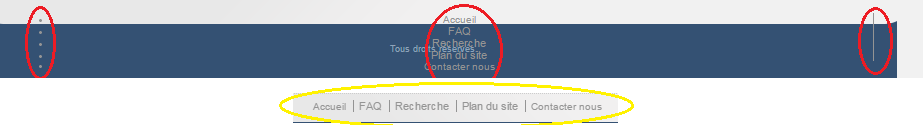
mais j'ai l'allure suivante :
Avez vous une idée ?pp* Accueil | * FAQ | * Recherche | Plan du site | Contacter nous






 Répondre avec citation
Répondre avec citation
















 Pas de question technique par MP !
Pas de question technique par MP !



Partager