Salut à tous,
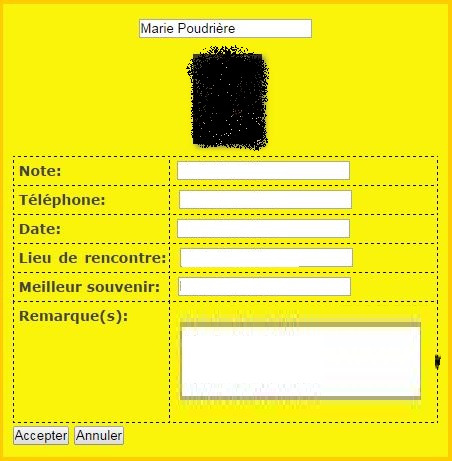
Je cherche de l’aide en ce qui concerne un script JQuery de modification d’article, je m’explique… Je voudrais que l’utilisateur en cliquant sur le bouton « Corriger » puisse saisir une nouvelle valeur, grâce à un input de type text qui remplacerait la valeur entrée en HTML brut (cf. les deux images):

Mon code JQuery:
Mon code HTML:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
Pourriez-vous m'aider à compléter les ".children("???");", s'il vous plait?
Le premier "identification" qui modifie le titre h1 fonctionne, mais je n'y arrive pas pour les autres...
Merci d'avance !
PS: ne faites pas attention aux noms que j'ai pu donner, ce n'est pas toujours très français...







 Répondre avec citation
Répondre avec citation
Partager