Bonjour,
C'est mon premier post içi, donc j'espère que ça va bien se passer.
Je n'ai plus codé depuis assez longtemps et essaye de m'y remettre doucement pour un besoin familial. Bref, j'ai lu beaucoup de choses sur ce forum "Mise en page CSS", mais j'ai l'impression que je ne trouve pas de réponse à ma question. La voici.
Je souhaite réaliser un site qui s'adapte en fonction de la résolution de l'utilisateur, donc j'ai trouvé beaucoup de réponse via http://objetdirect.developpez.com/tu...onsive-design/ , très clair, et très instructif.
Mais j'ai l'impression qu'on ne parle içi uniquement d'adaptation en largeur, de la taille des objets/polices/medias en fonction de la largeur, mais jamais fonction de la hauteur.
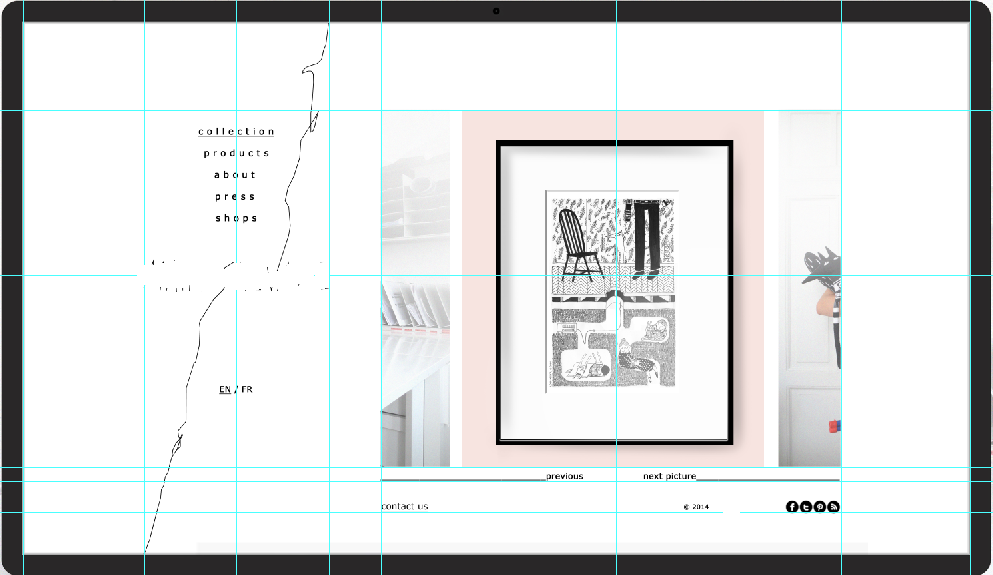
Mon besoin est assez simple à expliquer, et surement à effectuer. (cf piece jointe)
J'ai besoin que mon site s'affiche de manière centrée, en largeur ET hauteur, sans jamais d'ascenceur.
Cela est-il possible de la même manière que la gestion de la largeur?
Toutes mes excuses si le sujet a déjà été débattu de nombreuses fois içi, je ne l'ai pas vu lors de mes recherches.
Merci!
Thomas










 Répondre avec citation
Répondre avec citation










Partager