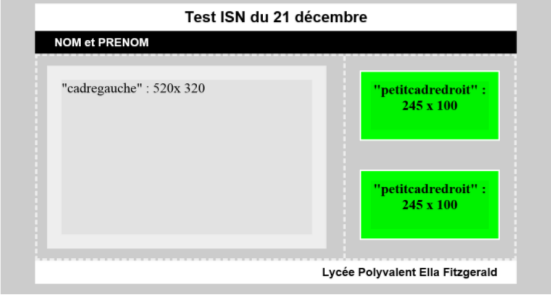
Bonjour, je fais un exercice sur les blocs et je dois faire des blocs imbriquées. J'ai reussi a faire les blocs mais pours les blocs qui doivent se trouver a l'intérieur d'un bloc par exemple , je n'arrive pas a les faire comme par exple ça
code css
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
code html
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16










 Répondre avec citation
Répondre avec citation





 )
) et de mettre des
et de mettre des  aux messages apportant un plus à votre discussion.
aux messages apportant un plus à votre discussion.







Partager