Bonjour, je ne sais pas vraiment si ma question est compréhensible mais une image vaut mille mots :
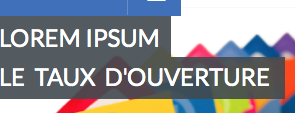
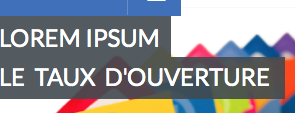
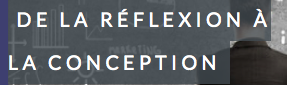
Ce que je veux :

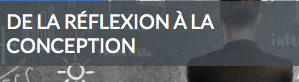
Ce que je fais :
<p class="titreBlog">#TITRE</p>
1
2
3
4
5
6
7
8
9
10
| .titreBlog{
clear:both;
float:left;
background-color:rgba(66,75,81,0.8);
padding:8px;
color:#FFF;
font-size:18px;
text-transform:uppercase;
margin:0;
} |
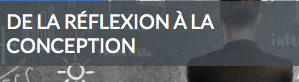
Ce que j'ai :

Le problème :
J'aimerai que comme sur la première image, le background s'arréte après mon dernier caractère de la première ligne (LA) et ne prenne pas toute la longueur.
(Oui je sais que la balise P n'est pas la solution mais c'était pour bien expliqué ce que je voulais)
Merci à vous, ça doit pas être bien compliqué mais je ne sais même pas quoi taper dans google pour chercher une solution... Merci !










 Répondre avec citation
Répondre avec citation













 Pas de question technique par MP !
Pas de question technique par MP !
 Avec le mal qu'on a à faire prendre conscience aux gens qu'il faut développer selon la sémantique des éléments plutôt que leur rendu graphique.
Avec le mal qu'on a à faire prendre conscience aux gens qu'il faut développer selon la sémantique des éléments plutôt que leur rendu graphique. 




Partager