Bonjour,
j'ai un petit soucis la je crée un site une sorte de catalogue pour des produits, bref dans la page produit j'affiche l'image, desctipion, caractéristique ... du produit
il y a aussi des legends( des petites cercles qui sont les options de chaque produit) voici le lien :
http://avstest.com/plouff1/spa.php?page=2
donc chaque cerle quand on passe la souris dessus une tooltip(popup avec javascript) s'affiche avec une image et une description pour expliquer la signification de chaque option,
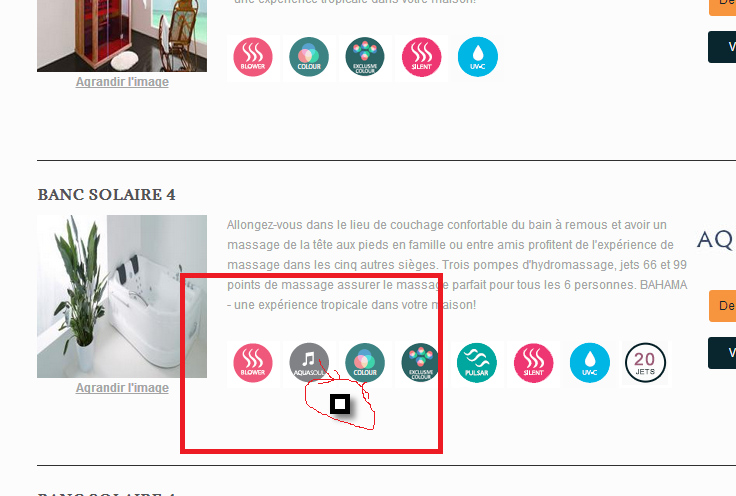
toutes ces données sont ajouté a travers une partie admin et qui sont appelé bien sur de la base de donnée donc le problème c'est si vous aller sur le site le tout premier produit a 5 option (les petites cercles) quand on passe la souris dessus ca marche la description s'affiche mais pour les produit suivant , seule les desctiptions des 5 options du premier produit s'affiche sur les autres vous pouvez le voir sur le site et sur cette image :
voici le code de l'affichage des ces options :
Voila Merci d'avance j'éspère que vous m'aiderais sur ce problème.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Cordialement.









 Répondre avec citation
Répondre avec citation







Partager