Bonjour à tous,
J'ai un petit soucis sur ma page. Pour faire simple, j'ai un checkbox qui remplace le contenu d'un DIV dynamiquement. J'utilise pour cela le code suivant dans ma page JSP :
Le soucis est que la page html générée ressemble à ceci :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7if (document.getElementById('cb1').checked) { document.getElementById('cb1_div').innerHTML = '<div id="cb1_div"><input type="checkbox" id="cb1" name="listerClients" value="Utiliser un client déjà listé" onchange="switch_client()"> Utiliser un client déjà listé<br>' + '<%@include file="/inc/formCreationClient.jsp" %>'+'</div>'; }
On remarque grâce à la colorisation syntaxique (au moins celle de firefox, sur l'interpréteur de ce forum il colorie bien en rouge la string) que le code de la JSP inclue n'est pas à l'intérieur des apostrophes.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24if (document.getElementById('cb1').checked) { document.getElementById('cb1_div').innerHTML = '<div id="cb1_div"><input type="checkbox" id="cb1" name="listerClients" value="Utiliser un client déjà listé" onchange="switch_client()"> Utiliser un client déjà listé<br>' + '<fieldset> <legend>Informations client</legend> <label for="nomClient">Nom <span class="requis">*</span></label> <input type="text" id="nomClient" name="nomClient" value="" size="20" maxlength="20" /> <span class="erreur"></span><br /> <label for="prenomClient">Prénom </label> <input type="text" id="prenomClient" name="prenomClient" value="" size="20" maxlength="20" /> <span class="erreur"></span><br /> <label for="adresseClient">Adresse de livraison <span class="requis">*</span></label> <input type="text" id="adresseClient" name="adresseClient" value="" size="20" maxlength="20" /> <span class="erreur"></span><br /> <label for="telephoneClient">Numéro de téléphone <span class="requis">*</span></label> <input type="text" id="telephoneClient" name="telephoneClient" value="" size="20" maxlength="20" /> <span class="erreur"></span><br /> <label for="emailClient">Adresse email</label> <input type="email" id="emailClient" name="emailClient" value="" size="20" maxlength="60" /> <span class="erreur"></span> <br /> </fieldset>'+'</div>'; }
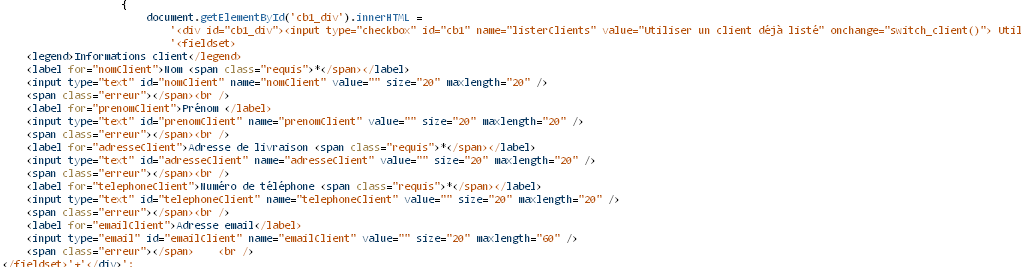
Voici le screen sur firefox :
On voit bien qu'après fieldset, le code n'est plus interprété comme string JS (plus colorié en orange).
Le JS n'est donc pas capable de concaténer toute la page en une string, il plante. Si je supprime les retours à la ligne gênants dans la jsp inclue, il n'y a plus de soucis car le JS n'a plus de retour à la ligne à effectuer :
Une idée ? Je comprend bien le soucis : un retour à la ligne dans le JS fait fermer le string délimité par une '. Mais je n'arrive pas à trouver de solution sans supprimer les retours à la ligne.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7if (document.getElementById('cb1').checked) { document.getElementById('cb1_div').innerHTML = '<div id="cb1_div"><input type="checkbox" id="cb1" name="listerClients" value="Utiliser un client déjà listé" onchange="switch_client()"> Utiliser un client déjà listé<br>' + '<fieldset><legend>Informations client</legend> <label for="nomClient">Nom <span class="requis">*</span></label> <input type="text" id="nomClient" name="nomClient" value="" size="20" maxlength="20" /> <span class="erreur"></span> <br /> <label for="prenomClient">Prénom </label> <input type="text" id="prenomClient" name="prenomClient" value="" size="20" maxlength="20" /> <span class="erreur"></span> <br /> <label for="adresseClient">Adresse de livraison <span class="requis">*</span></label> <input type="text" id="adresseClient" name="adresseClient" value="" size="20" maxlength="20" /> <span class="erreur"></span> <br /> <label for="telephoneClient">Numéro de téléphone <span class="requis">*</span></label> <input type="text" id="telephoneClient" name="telephoneClient" value="" size="20" maxlength="20" /> <span class="erreur"></span> <br /> <label for="emailClient">Adresse email</label> <input type="email" id="emailClient" name="emailClient" value="" size="20" maxlength="60" /> <span class="erreur"></span> <br /></fieldset>'+'</div>'; }
Merci d'avance










 Répondre avec citation
Répondre avec citation


Partager