Bonjour à tous,
dans l'emailing que je suis en train de programmer, j'ai à un moment deux éléments disposés l'un en dessous de l'autre comme ceci :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
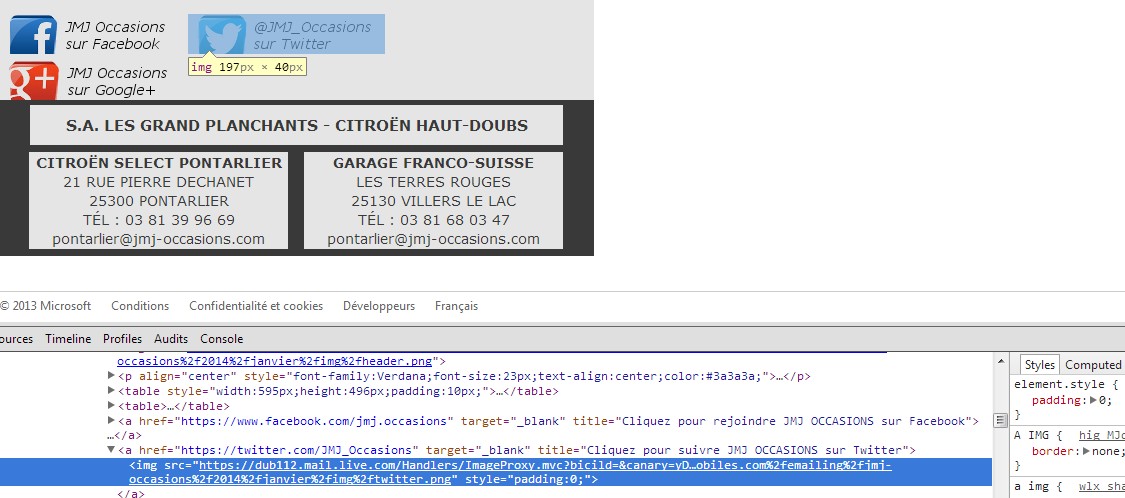
Normalement mon image et ma div devrait se "coller", se superposer verticalement sans laisser d'espace blanc entre eux, ce qui est le cas dans la version navigateur de mon emailing ainsi que sur certains clients mail (laposte, free), mais par exemple gmail et yahoo mail, eux, me mettent un petit espace blanc d'environ 2 ou 3 px de hauteur entre les deux éléments, et ça vient casser l'effet graphique, comme ceci :
Normalement les logos facebook twitter et google+ sont collés à la ligne noire juste en dessous.
Avez-vous une idée de ce qui peut générer ce petit espace ?
Merci anticipé pour vos retours,
Rom.







 Répondre avec citation
Répondre avec citation







 si c'est le cas
si c'est le cas






Partager