Bonsoir à tous,
Je vous contact car je suis à la recherche d'un plugin js (ou jquery) bien précis pour mon slider, je ne le trouve pas et comme je sait qu'ici beaucoup ont des ressources j'espère que vous connaissez le slider de mes rêves
Alors pour faire simple, je recherche un slider width 100% qui centrai ma slide courante au centre (soit 100% de height, ou 80% de width, mais bon c'est qu'un détail ^^), et qu'il y ai sur les côtés de ma slide juste les 10premiers pixels de ma slide suivante (incite au clic).
Bien sur, chaque slide (dans laquelle je mettrai une image) aurait donc "une taille différente", et donc faudrait calculer l'espace adéquate entre chaque créa (ou bien replacé mes slides à chaque fois en fonction des dimensions de l'image.
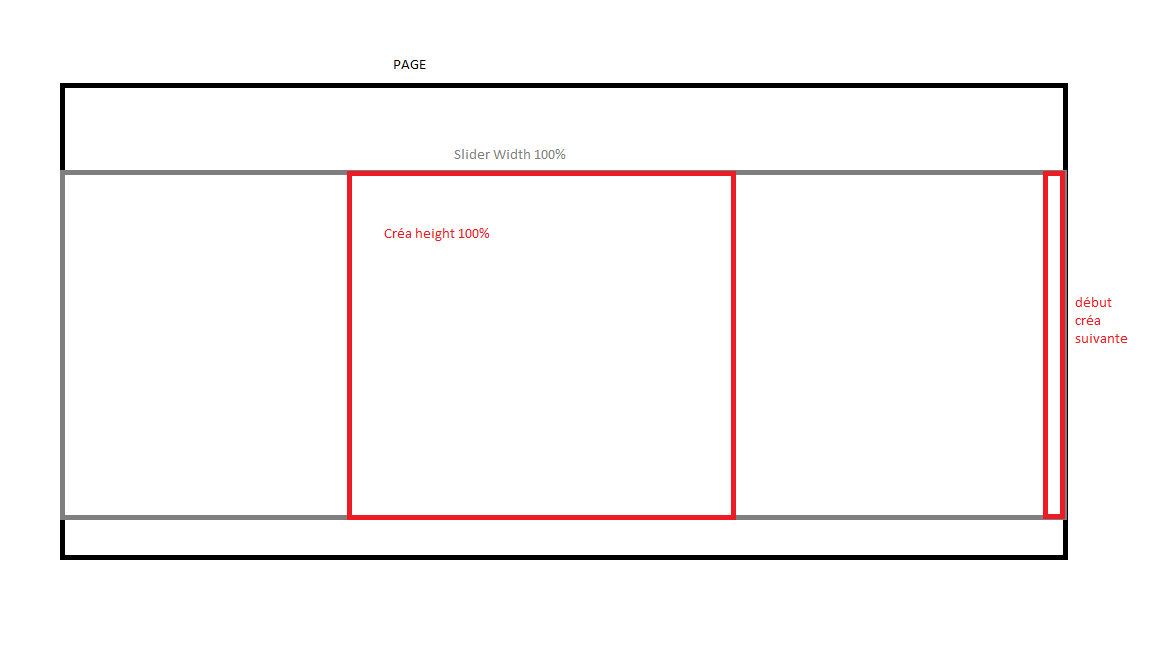
Bon, comme une image vaut 1000mots :
Je vous remercie d'avance










 Répondre avec citation
Répondre avec citation







Partager