Bonjour,
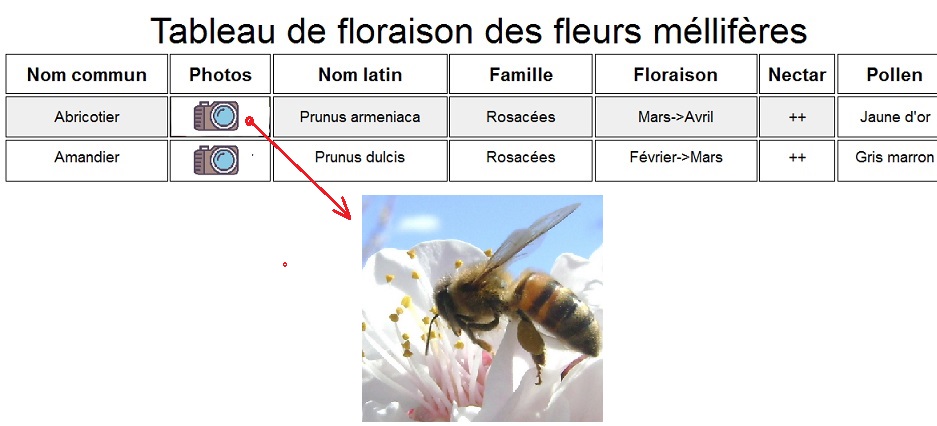
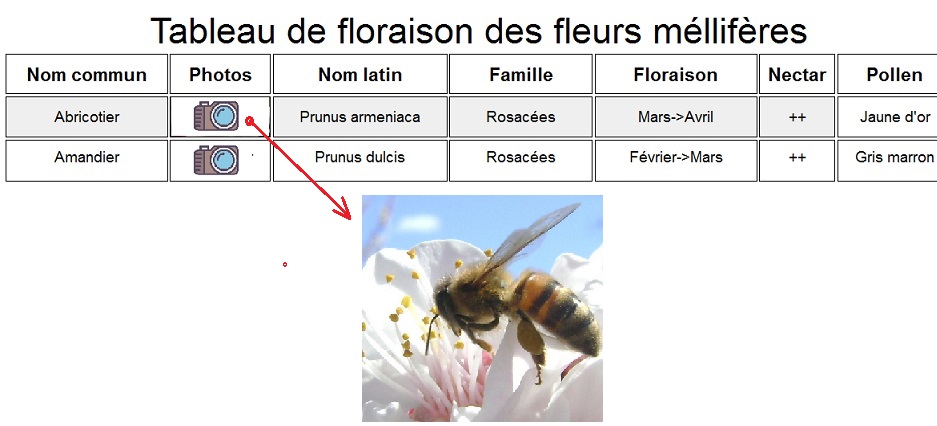
J'ai installé sur mon site un tableau pour visualiser un calendrier des floraisons.
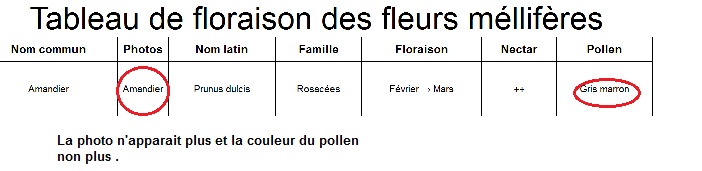
Les données s'affichent correctement et la souris détecte bien l'image contenue dans la cellule photos, mais le format de la ligne est redimensionné.
Je souhaiterais que l'image apparaisse en plus grand, en survol et en superposition (foreground ) , sans modifier les dimensions de la ligne.
Mon code html
Avez-vous une solution ?
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
Par avance merci et bonne année 2017
Bien cordialement









 Répondre avec citation
Répondre avec citation













Partager