Bonjour,
Je poste aujourd'hui car je me trompe sur le mécanisme de render, de blocks et de la fonction parent() de twig.
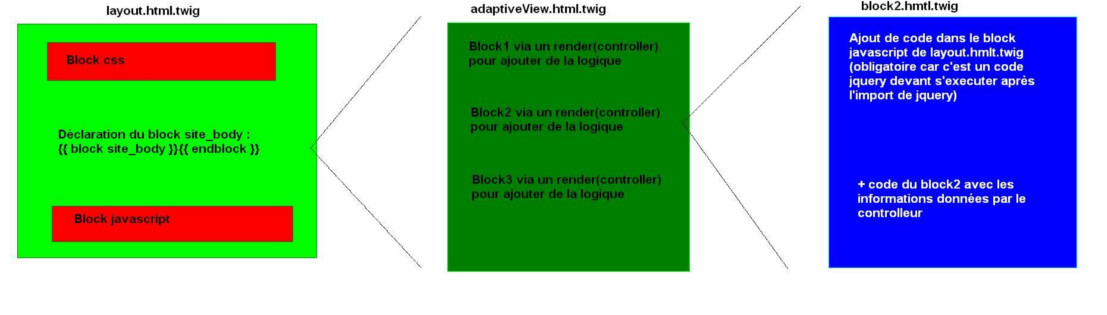
Pour vous expliquer ce que je veux faire, je vous ais fait 1 schéma et 1 speudo-code.
Le code qui pose problème est dans le fichier block2.html.twig. Je ne comprend comment le construire. Je pense que le reste est bon.
layout.html.twig
adaptiveView.html.twig
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<head> {% block css %} ... {% endblock %} ... </head> <body> ... {% block site_body %}{% endblock %} ... {% block javascripts %} <script> ... </script> ... {% endblock %} </body>
block2.html.twig
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Voici donc mes questions :
_ Comment construire le code du block2 ?
_ Il faut utiliser le la fonction parent() ? Je qu'il ne faut pas que je ré-appelle le bock site_body mais si je ne le fait pas j'ai une erreur à l'exécution car j'ai du code tout seul dans aucun block alors que je fais un extends d'un layout. Et pourtant je dois bien inclure l'ajout de code javascript ...
Suis-je clair ?
Merci d'avance,
Olivier











 Répondre avec citation
Répondre avec citation



Partager