Websockets
Présentation
WebSocket est une technologie évoluée qui permet d'ouvrir un canal de communication interactif(bi-directionnel) permanent entre un navigateur (côté client) et un serveur,
afin de résoudre certains problèmes posés par le caractère unidirectionnel et déconnecté du protocole HTTP.
Avec cette API vous pouvez envoyer des messages à un serveur et recevoir ses réponses de manière événementielle sans avoir à aller consulter le serveur pour obtenir une réponse.
La spécification permettant d'utiliser les WebSockets est développée par le W3C, tandis que le protocole de communication est standardisé par l'IETF.
Exemple
Prenons comme exemple un système de chat, celui-ci doit répondre aux postulats suivants:
- Pouvoir envoyer des messages
- Pouvoir recevoir des messages
- tous les messages envoyés sont immédiatement retransmis aux autres participants
De ce fait vous avez 2 canaux d'ouverts en même temps, l'un pour les envois, l'autre pour la réception
Point Important
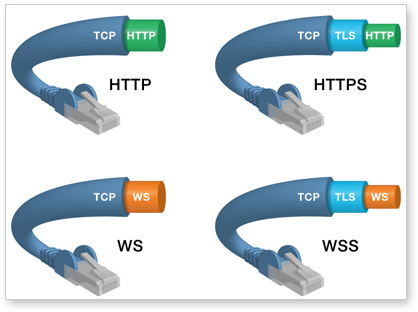
Il existe 2 version du protocole Websocket(voir à droite)
- Version standard comme le HTTP
- Version sécurisée/cryptée comme le HTTPS
La notation d'une URL Websocket se fait de manière proche à celle d'une connexion http
et utilise les même ports par défaut, 80 et 443
Dans le premier cas la notation est ws://url_site[:port]
et pour la version sécurisée wss://url_site[:port]
les certificats auto-signés sont quasi systématiquement refusés
Impossible d'ouvrir une Websocket standard sur un site en https
La Pratique(côté client)
Maintenant la théorie pleinement exposée passons à la pratique
et comme pour L'API EventSource la partie client c'est de la tarte mais le serveur on a envie de se pendreNous pouvons recevoir aussi bien du binaire que du texte dans les messages; pour une utilisation avec Javascript nous allons donc nous contenter du texte
Voici comment Initialiser une Websocket
Voici comment exécuter une action à l'ouverture
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket = new WebSocket("ws://site_url:8765");
Voici comment exécuter une action en cas d'erreur
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.onopen = function (event) { console.log("/!\\ Connexion serveur"); }
Voici comment exécuter une action en cas de réception de données
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.onerror = function (event) { console.log(event); }
Voici comment exécuter une action en cas de fermeture connexion
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.onmessage = function (event) { console.log(event.data); }
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.onclose = function (event) { console.log("/!\\ Déconnexion serveur"); }
Du coup si l'on veut se faire une fonction de connexion :
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Maintenant passons aux fonctions non liées à un événement(mais qui en créent)
Si vous souhaitez ... fermer la connexion
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.close();en cas de coupure connexion les gestionnaires d’événement(onopen, onerror, onmessage, onclose(sert 1 fois)) deviennent caduques donc si vous devez reconnecter, la fonction de connexion juste au dessus devient très utile
Si vous souhaitez ... envoyer un message
inutile d'essayer d'envoyer un objet JS cette fonction n'accepte que du texte
Code Javascript : Sélectionner tout - Visualiser dans une fenêtre à part exampleSocket.send(data);
Aller plus loin
Si vous souhaitez vous faire les dents sur un exemple concret voici un serveur websocket en python 3 et la page html pour jouer avecwebsocket.zip(v3)
le code de cette archive est configuré pour des websockets sécurisées si vous n'avez pas de certificat ssl retirez dans le code python
puis faites le remplacement
Code Python : Sélectionner tout - Visualiser dans une fenêtre à part
2
Code Python : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Quant à la page html remplacez wss:// par ws://
SourcesMDN

















 Répondre avec citation
Répondre avec citation
Partager