1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
| <script>
/*****************************/
/* Début de la configuration */
/*****************************/
// Site Web où est situé la liste des paramètres utilisateurs
var siteUrl = '/sites/partage/divers/';
// Nom du champ à obtenir.
var targetFieldName = 'Code_x0020_client';
// Nom de la liste contenant les paramètres utilisateurs.
var listName = 'Paramètres utilisateurs';
// Nom du champ utilisateur de la liste des paramètres utilisateurs
var userFieldName = 'Utilisateur';
// Activation/désactivation du bouton d'annulation de chargement de l'iframe.
var canBeCanceled = false;
// Url de l'Iframe.
// Variables disponibles :
// {AccountNumber} : Code client de l'utilisateur connecté.
// {Language} : Langage du site au format ISO 639-1 (en, fr, es).
var iframeUrl = 'https://roset.sharepoint.com/sites/partage/divers/GetToPostProxy.html?action=https://menugcw.lrc-web.com/prospects/autologon&username={AccountNumber}&lang={Language}';
// ID de l'IFrame
var iframeID = 'MSOPageViewerWebPart_WebPartWPQ2';
// Language par défaut au format ISO 639-1. Utilisé si la langue du site n'a pas pu être déterminée.
var defaultLanguage = 'fr';
/*****************************/
/* Fin de la configuration */
/*****************************/
var waitDialogBox = null;
var doIframeLoading = true;
// Charge l'url de l'iframe à partir des paramètres de l'utilisateur
function loadIFrameRules() {
var clientContext = new SP.ClientContext(siteUrl);
var oList = clientContext.get_web().get_lists().getByTitle(listName);
// Construction de la requête CAML chargeant l'enregistrement correspondant à l'utilisateur courant.
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml('<View><Query><Where><Eq><FieldRef Name=\'' + userFieldName + '\'/>' +
'<Value Type=\'Integer\'><UserID/></Value></Eq></Where></Query><RowLimit>1</RowLimit></View>');
this.collListItem = oList.getItems(camlQuery);
clientContext.load(collListItem);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onIFrameRulesLoaded), Function.createDelegate(this, this.onIFrameRulesLoadingError));
}
// Annule la redirection
function cancelLoading() {
doIframeLoading = false;
}
// Gestionaire d'évènement: Appelé lorsque l'obtention des paramètres de l'utilisateur réussi.
function onIFrameRulesLoaded(sender, args) {
var listItemInfo = '';
var listItemEnumerator = collListItem.getEnumerator();
if (listItemEnumerator.moveNext())
{
var oListItem = listItemEnumerator.get_current();
var accountNumber = oListItem.get_item(targetFieldName);
var url = buildUrl(accountNumber);
if (doIframeLoading)
document.getElementById(iframeID).src = url; // Application de l'url
waitDialogBox.close();
}
else
{
// No user parameter record
waitDialogBox.close();
}
}
// Construit l'url de l'iframe.
// La variable de configuration iframeUrl est utilisé
function buildUrl(accountNumber)
{
if (typeof(accountNumber) == 'undefined')
throw 'Code client non spécifié';
var language = defaultLanguage;
var url = iframeUrl.replace('{AccountNumber}', accountNumber);
url = url.replace('{Language}', language);
return url;
}
// Gestionnaire d'évènement: Appelé lorsque l'obtention des paramètres de l'utilisateur échoue.
function onIFrameRulesLoadingError(sender, args) {
waitDialogBox.close();
//alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
alert('1');
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', function () { ExecuteOrDelayUntilScriptLoaded(loadIFrameRules, 'sp.js'); } );
</script> |










 Répondre avec citation
Répondre avec citation










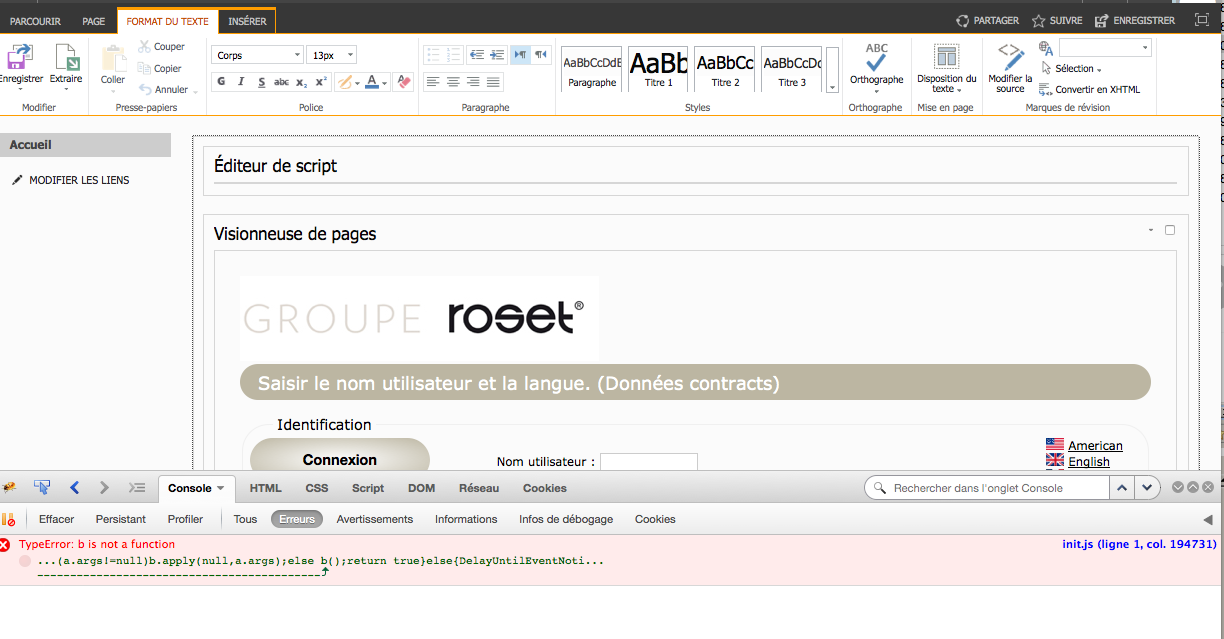
 , j'ai une erreur, est-ce normale ?
, j'ai une erreur, est-ce normale ?




Partager