Bonjour,
Je me lance dans la création d'un site web. J'en possède déjà un mais créé avec un éditeur html et du coup je ne suis pas libre du tout dans la conception.
Pas de problème particulier en HTML mais plutôt en CSS car je n'arrive pas à organiser mais blocs.
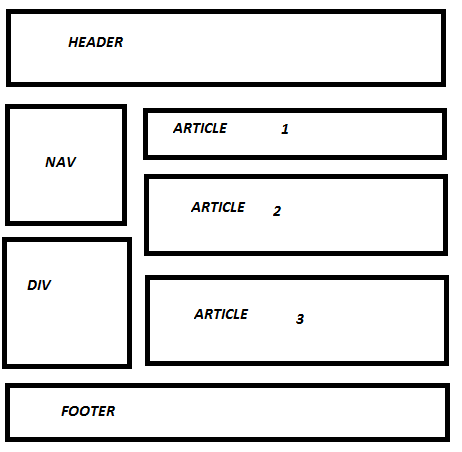
Ci dessous une image de ce que pourrai donner mon site :
Pas de problème pour le header, nav, div et footer mais impossible de mettre les articles à droite de nav les un en dessous des autres.
Je tente de mettre en place tout ça grâce à : position:absolute;
Quelqu'un aurait un bon tutorial sur ce sujet, j'ai fais plusieurs sites sans jamais comprendre le fonctionnement.
Merci par avance.
Kocip









 Répondre avec citation
Répondre avec citation



Partager