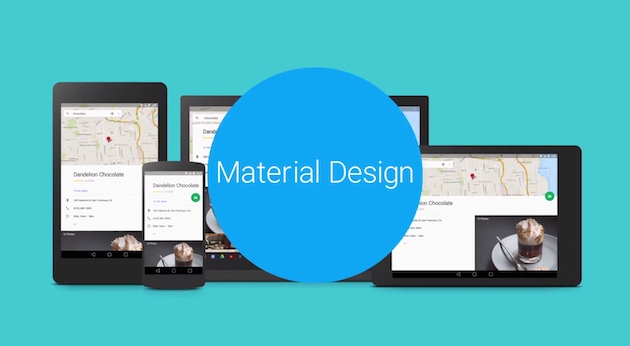
Google dévoile « Material Design »
son langage de conception d’interfaces utilisateur unifiées pour le Web, Android et Chrome OS
Android L a été présenté par Google lors de la première journée de la conférence Google I/O. Derrière sa nouvelle interface utilisateur, se cache « Material Design », dont l’objectif ambitieux est d’unifier l’aspect graphique des produits et services Google.
« Nous avons imaginé […] et si les pixels n’ont pas seulement la couleur, mais aussi la profondeur ? Et s’il y avait un matériau qui pouvait changer sa structure ? Cela nous a conduit à ce que nous appelons Material Design », introduit Matias Durate, directeur de l’expérience utilisateur Android chez Google, lors de sa keynote.
« Material Design » est en quelque sorte un langage de conception, qui permettra de donner le même look aux applications Web, Android, iOS et Desktop de Google. La solution permettra également aux développeurs tiers de créer des applications avec des interfaces unifiées pour le Web, les smartphones et tout autre dispositif Android ou Chrome OS.
Ainsi, que ce soit sur les services Web de Google, dans une voiture embarquant Android Auto, un smartwatch sous Android Wear, un équipement de divertissement sous Android TV, un smartphone, une tablette sous Android ou encore un Chromebook, l’utilisateur pourra retrouver la même expérience utilisateur, sans toutefois être dérouté.
« Material Design » s’inspire grandement de ce qui a été fait par Microsoft avec son Modern UI qui, développé à la base avec Windows Phone, avait été étendu au Desktop, tablettes, services Web et applications de la société. D’ailleurs, « Material Design » reprend les carreaux plats de Modern UI et y associe une présentation visuelle très colorée.
« Material Design » apporte une nouvelle iconographie, une nouvelle typographie et des effets visuels plus cohérents. L’IU se veut intuitive et centrée sur les animations. Il sera possible pour les développeurs de spécifier les comportements d’animation pour contrôler la façon dont les éléments de l’IU rebondissent, glissent, se développent, apparaissent et disparaissent, avec des effets 3D.
Pour Google, il s’agit de rendre réel chaque animation, chaque ondulation et chaque ombrage. « Contrairement au papier physique, notre ‘digital material’ peut s’augmenter et se reformer intelligemment. Material présente des surfaces physiques et des bords. Les ombres donnent un sens à ce que vous pouvez toucher », a expliqué Matias Durate.
Les applications et les services de Google seront progressivement mis à jour pour refléter cette nouvelle interface. Les applications Gmail et Calendar dans Android ont déjà eu droit à un lifting pour se conformer à cette « Material Design ».
Les développeurs sont invités à prendre connaissance des nouvelles directives introduites par « Material Design ».
Source : Material Design
Et vous ?
Que pensez-vous de « Material Design » ? Et de l'objectif que veut atteindre Google avec ce projet ?


















 Répondre avec citation
Répondre avec citation






Partager