Bonjour, je génère un formulaire de contact via symfony comme ci-dessous
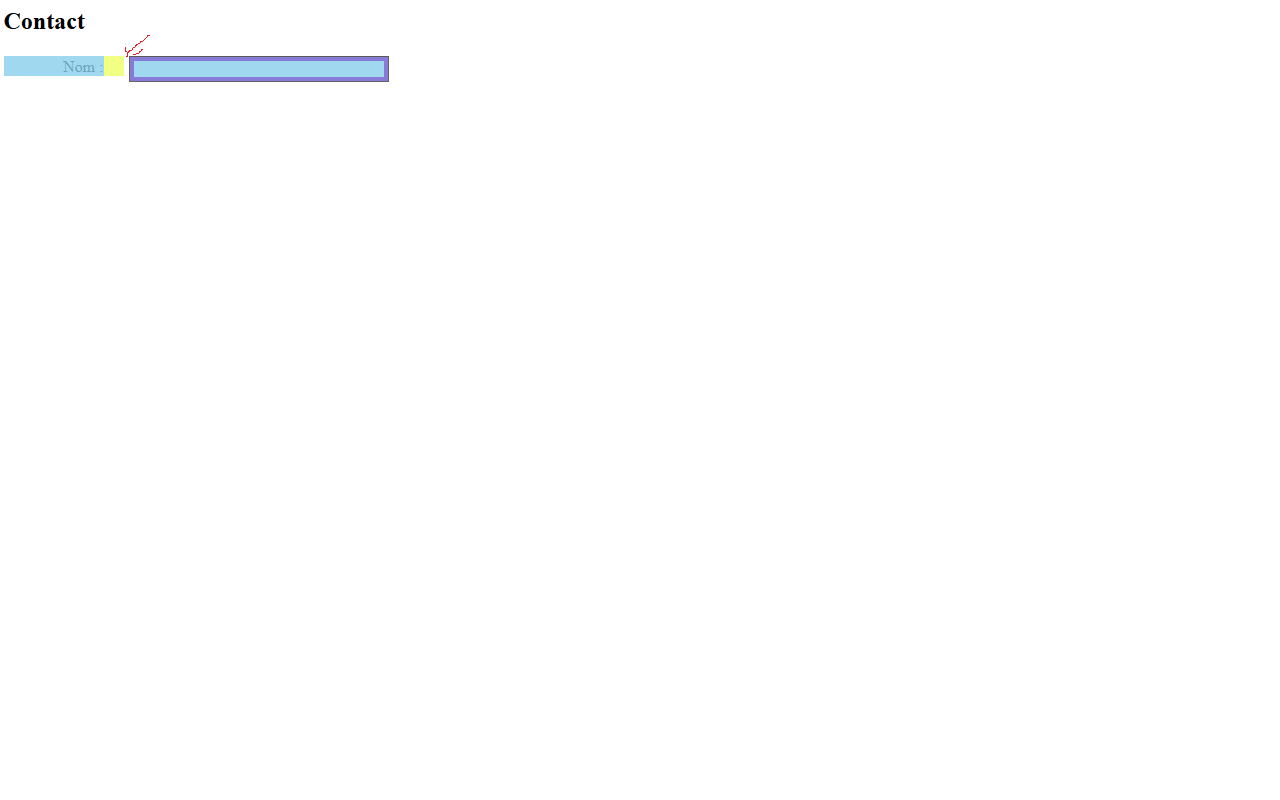
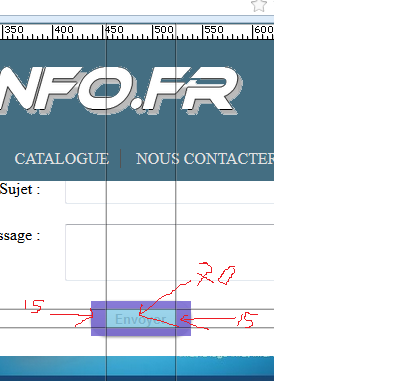
Quand j'utilise la façon ci-dessous pour représenté mes champs j'ai un peut ecart de quelque pixel, je l'ai indiquer via une fléche rouge:
code de mon formualire dans ma vue
mon css
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
et si j'utilise la mise en forme ci dessous
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
le html
Code : Sélectionner tout - Visualiser dans une fenêtre à part {{ form_row( form_first.adrfacturation) }}
et le css
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
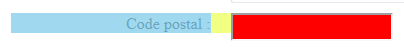
aucune marge entre les deux élément label et input
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
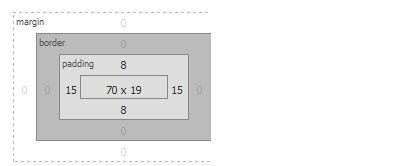
Une idée les amis d'ou vien cette écart de pixel
merci










 Répondre avec citation
Répondre avec citation





Partager